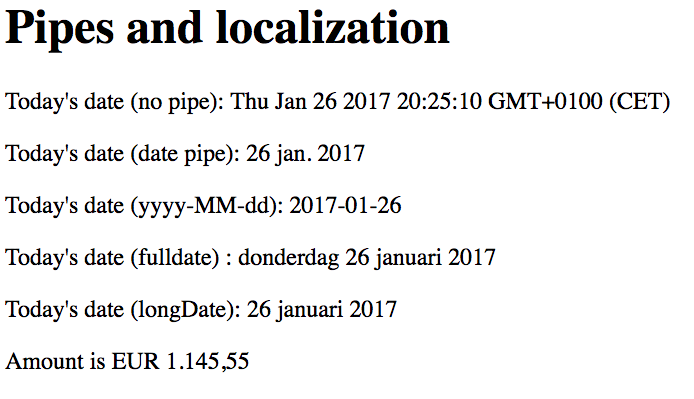
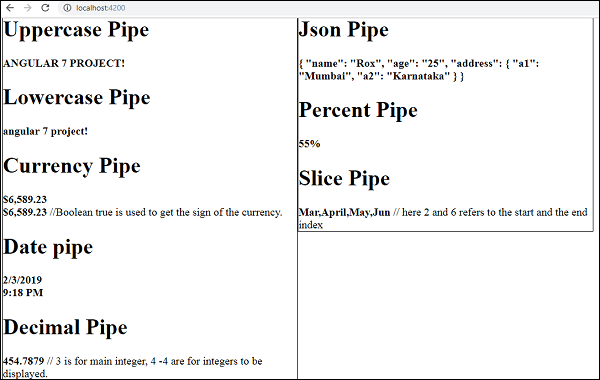
Date pipe, Percent pipe, decimal and currency Pipe in Angular 13 : Angular 13 Tutorial in Hindi - YouTube
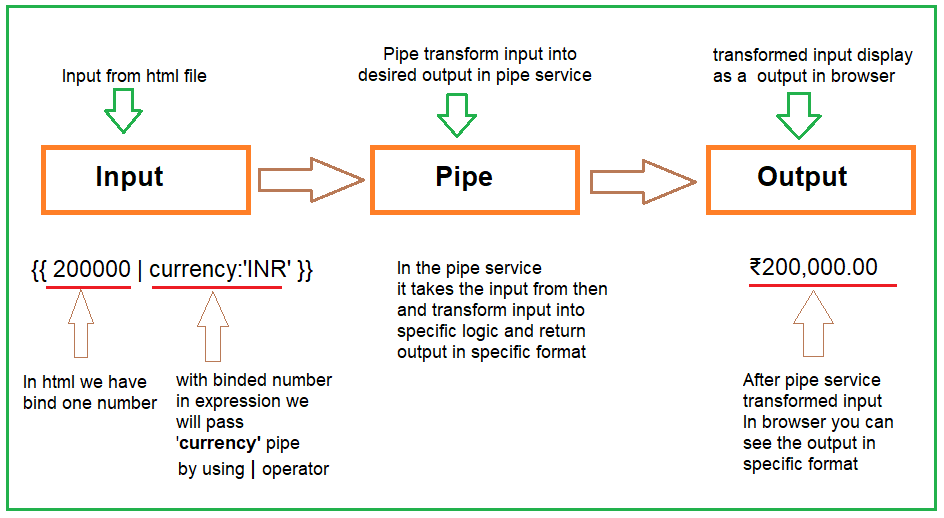
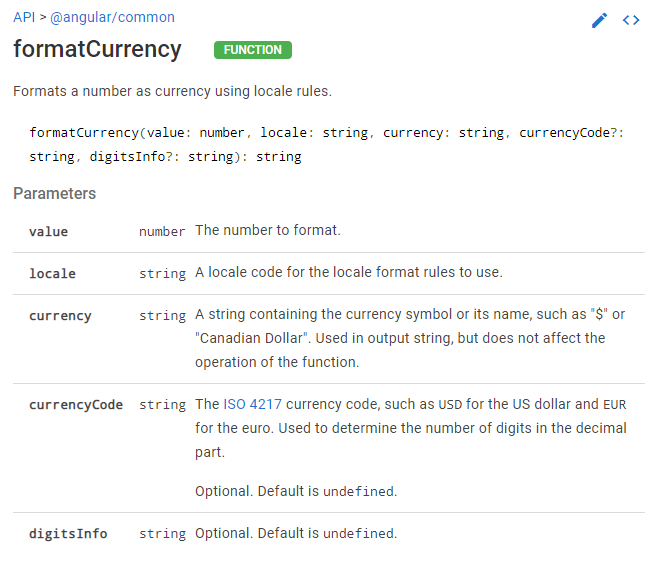
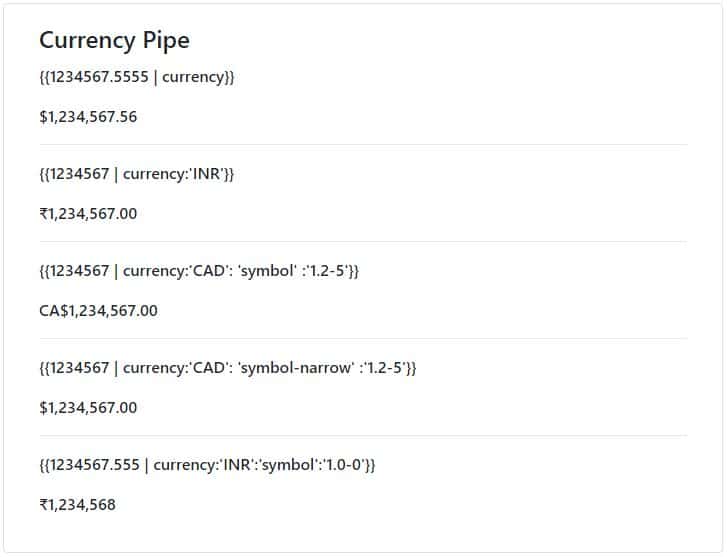
Currency Pipe: Be able to set/change the default currency. · Issue #25461 · angular/angular · GitHub

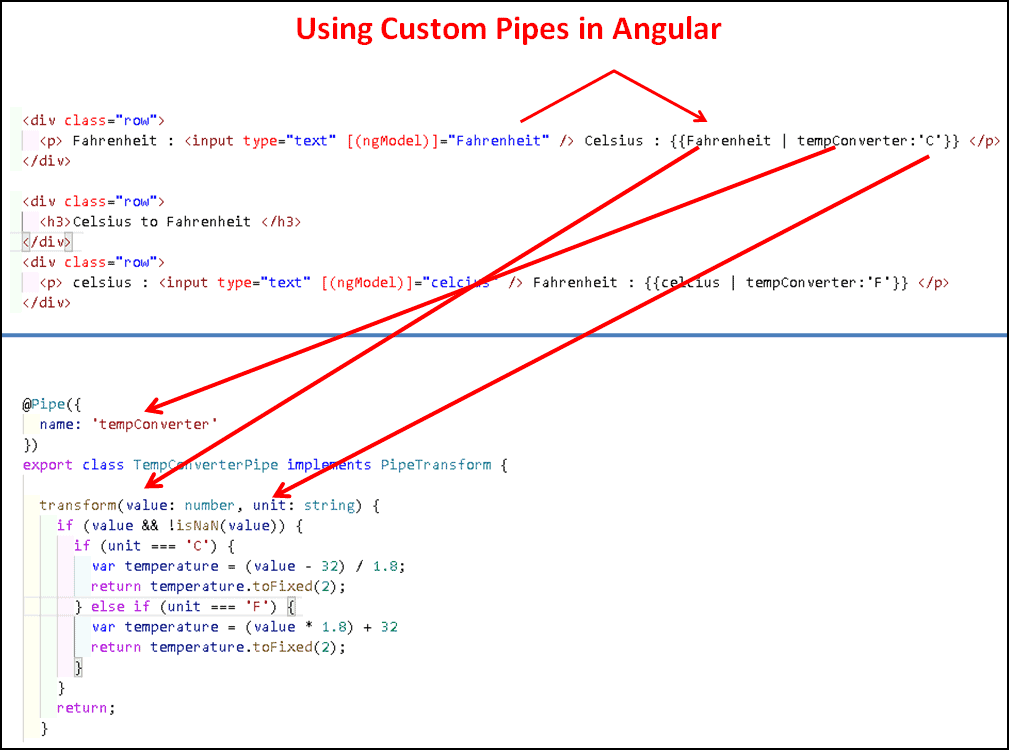
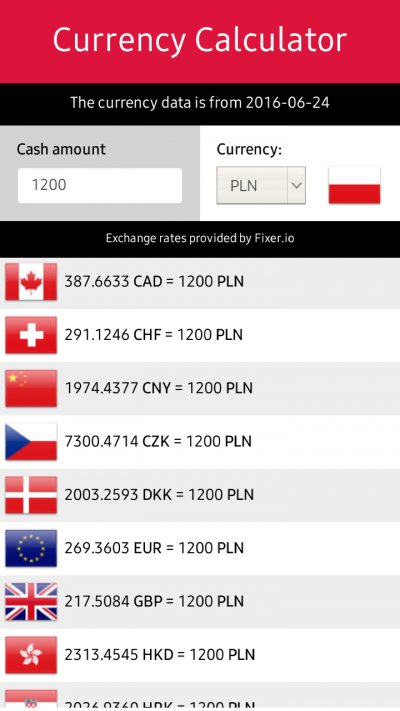
Creating a complete Currency Calculator application in AngularJS for Tizen – part 3 | Tizen Developers