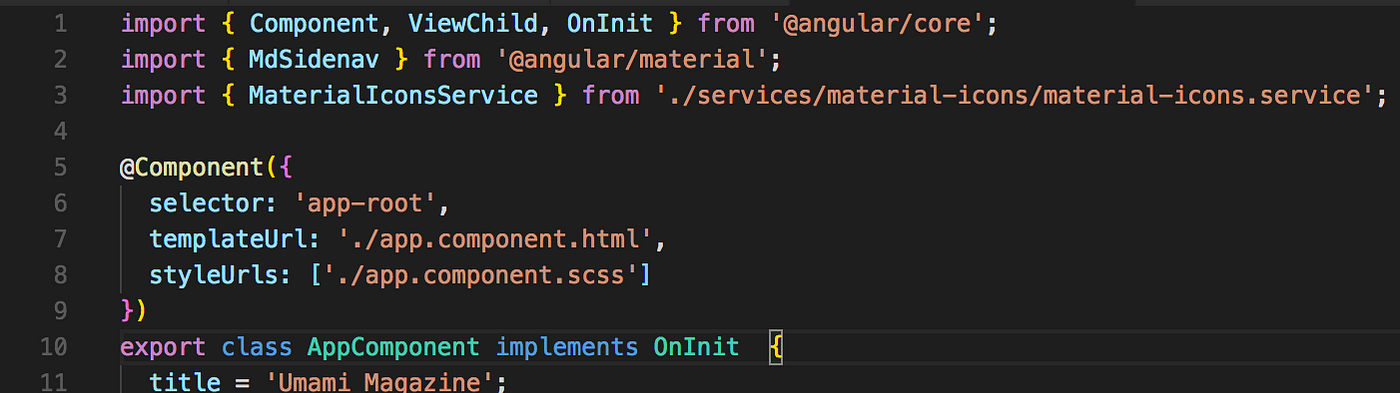
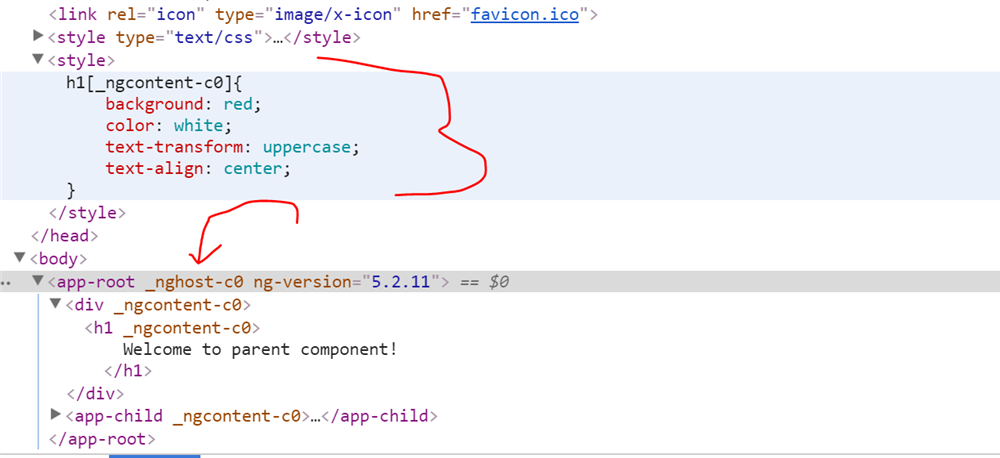
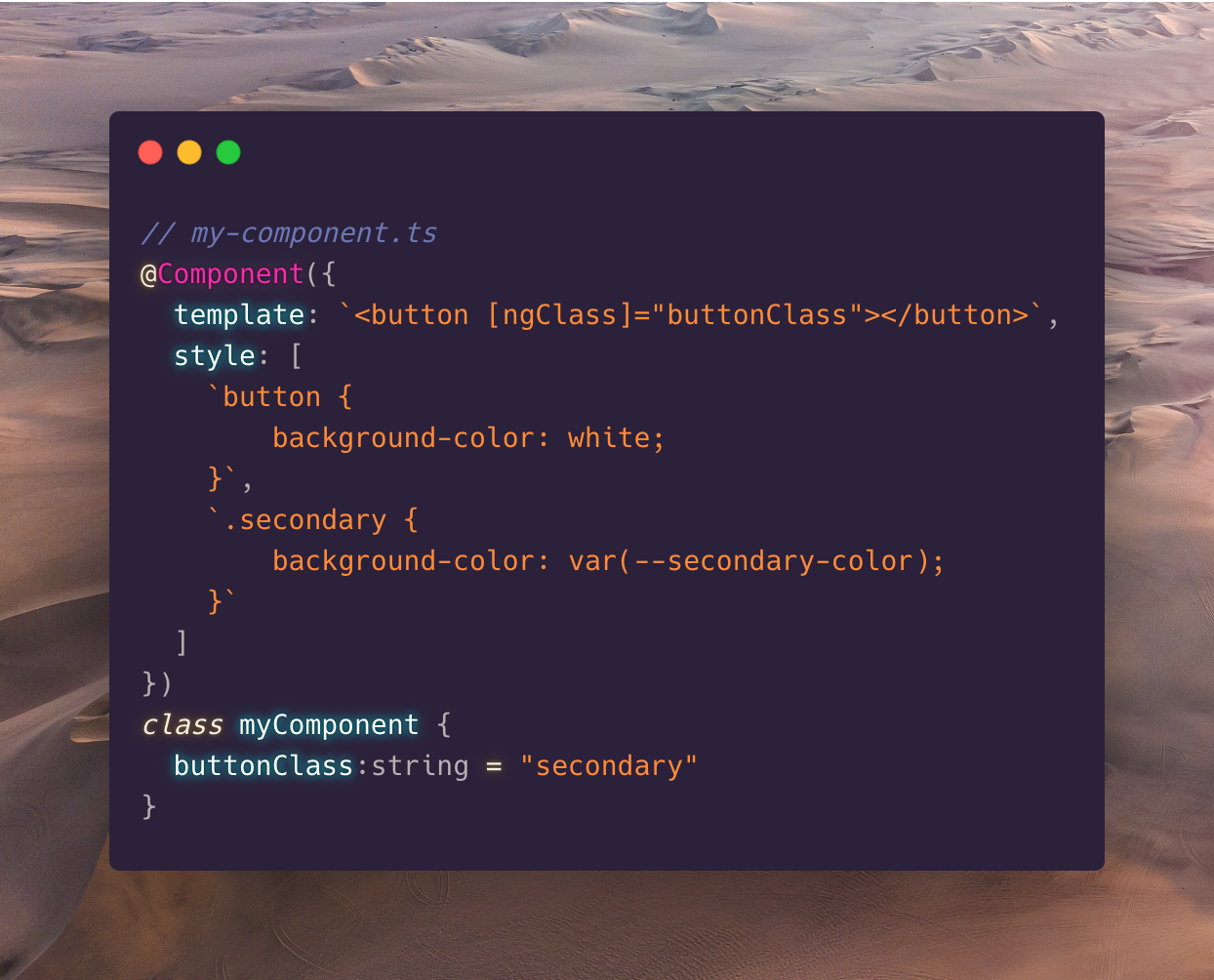
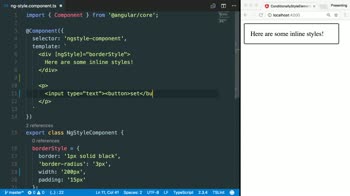
sass - How to enable SCSS inline template for angular component style with angular cli - Stack Overflow

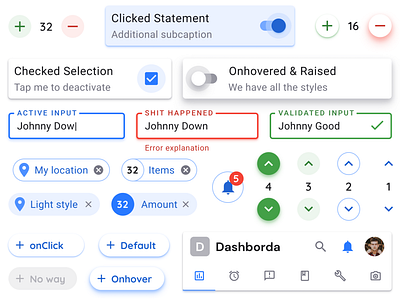
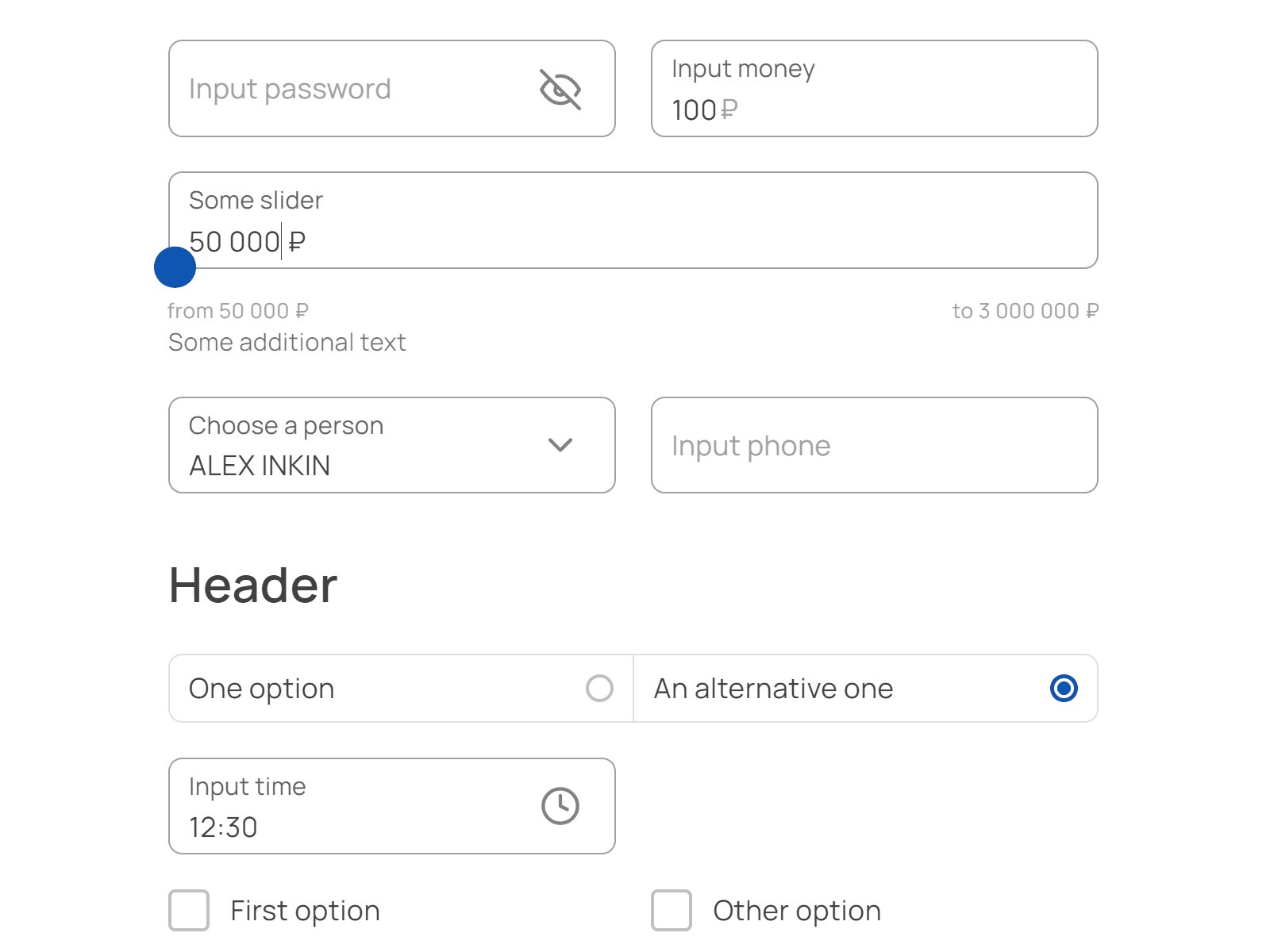
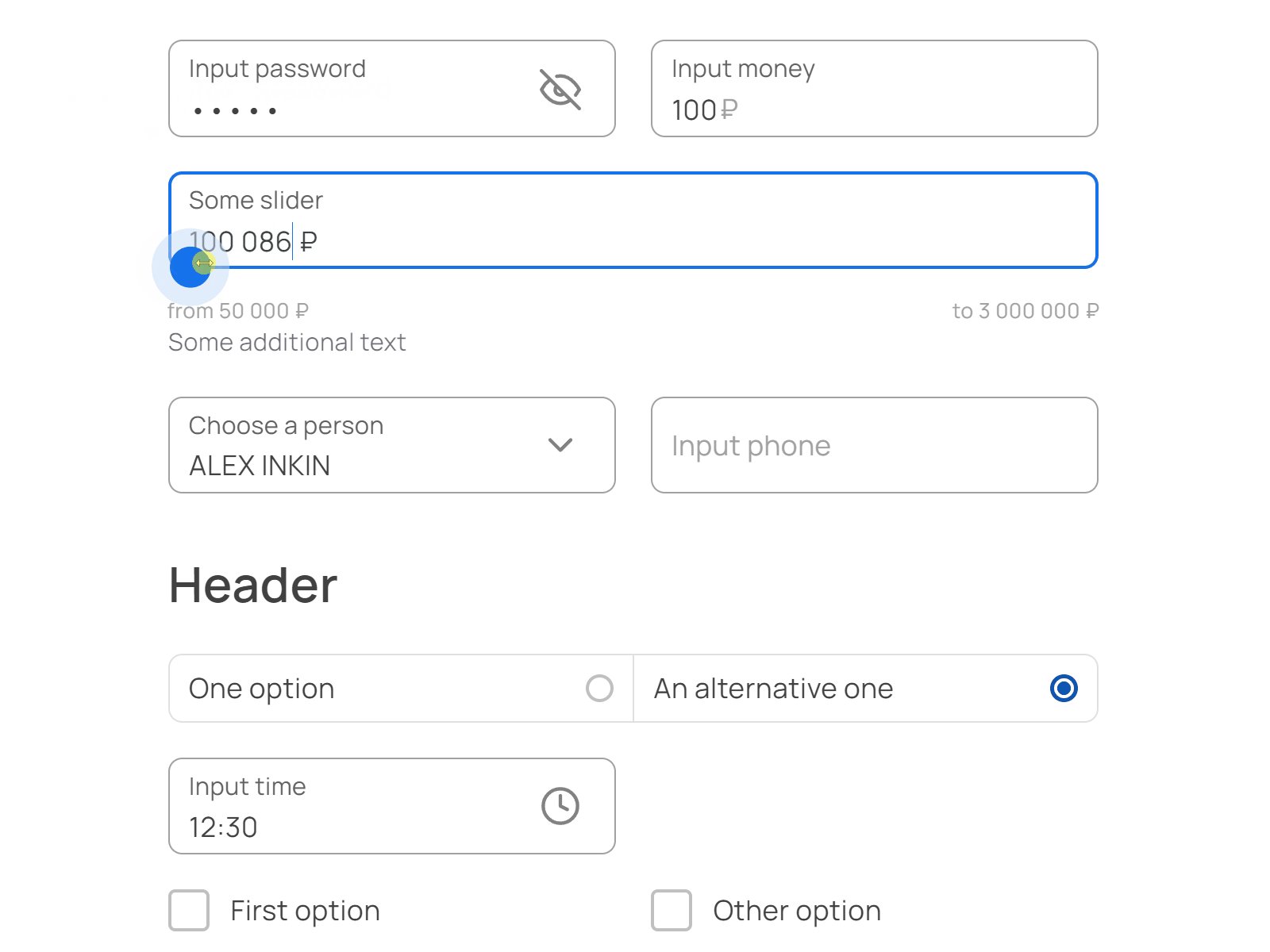
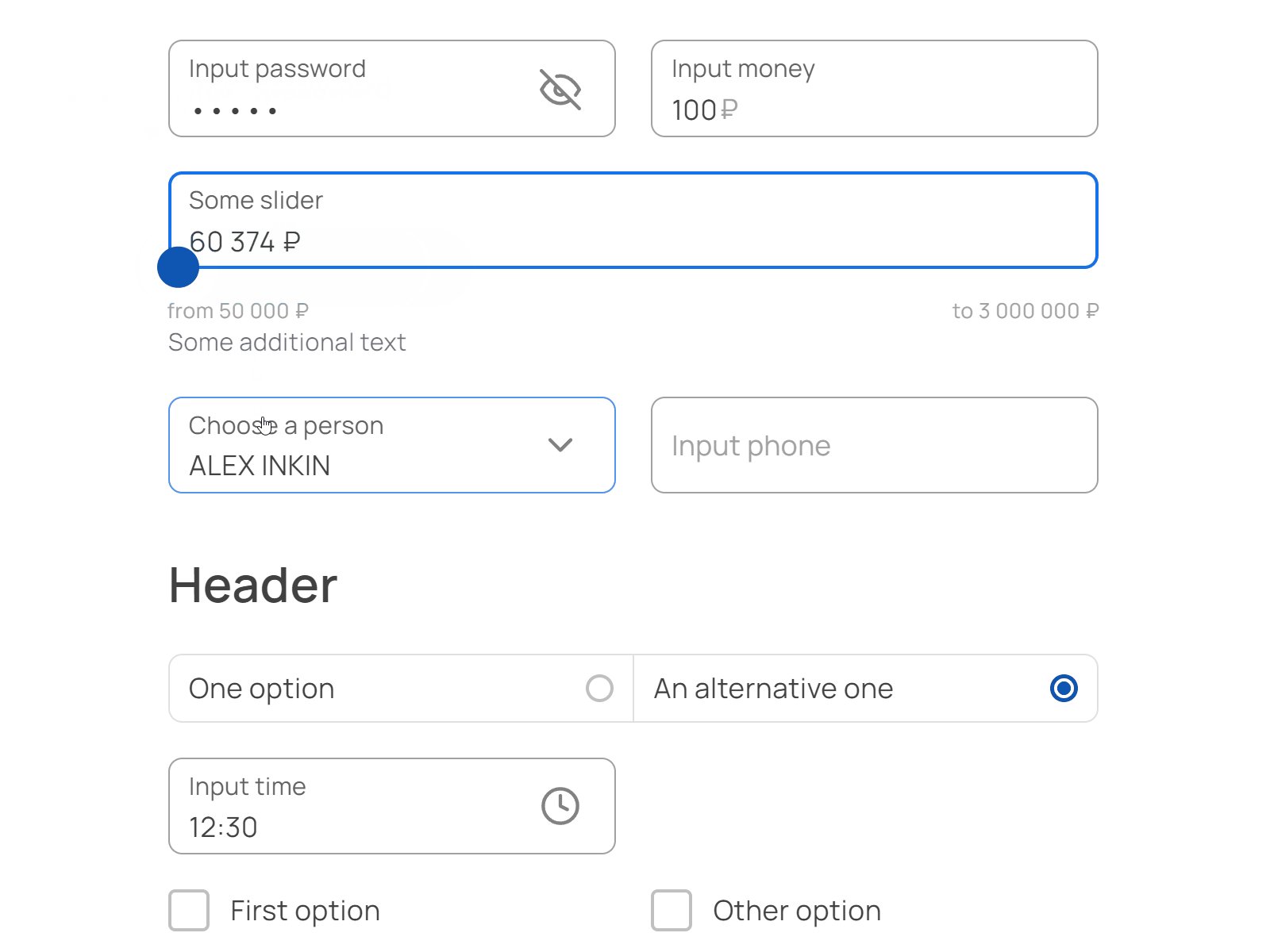
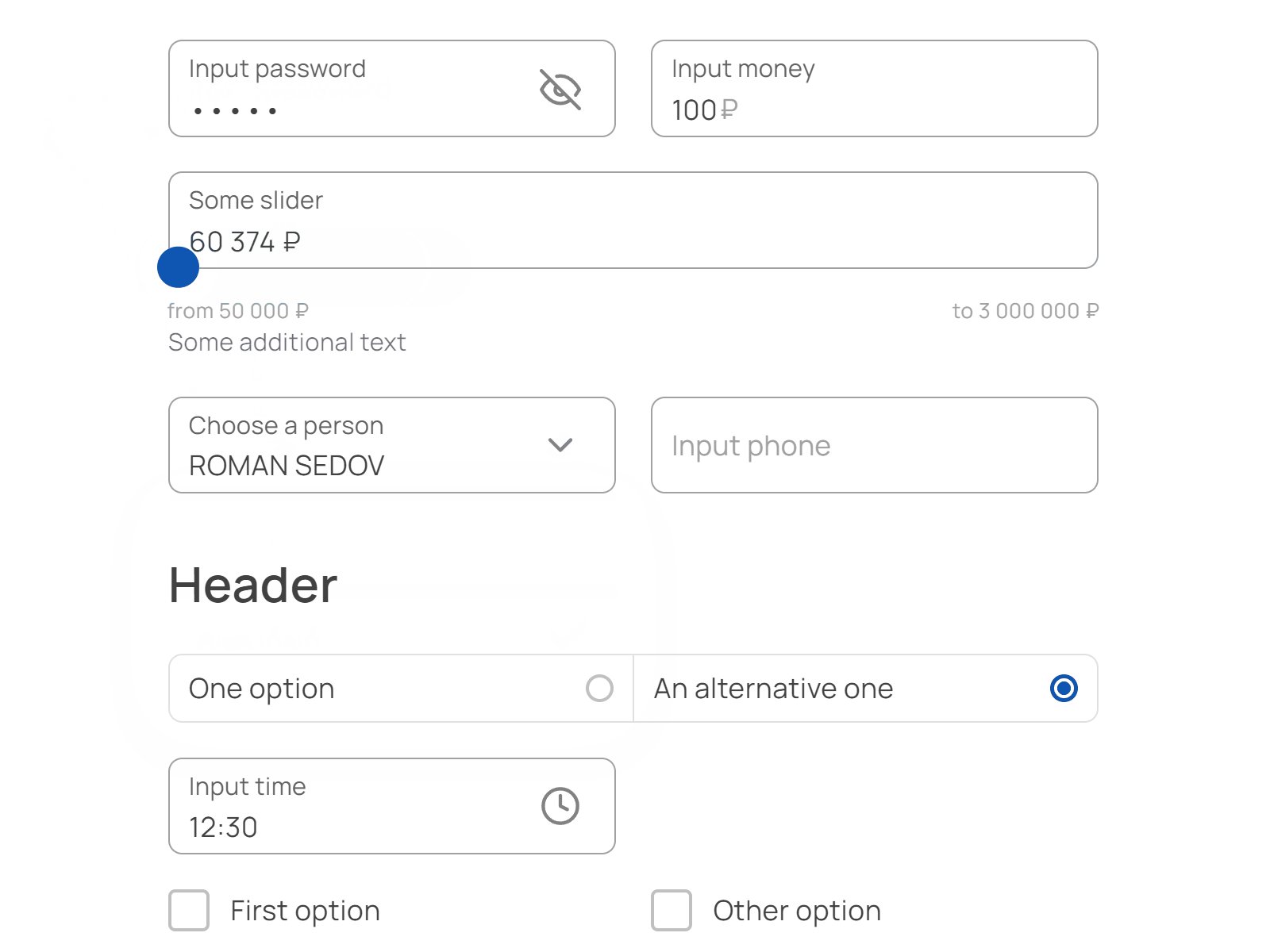
Figma Angular UI kit - styled material design components by Roman Kamushken for Setproduct on Dribbble

Figma Angular UI kit - styled material design components by Roman Kamushken for Setproduct on Dribbble