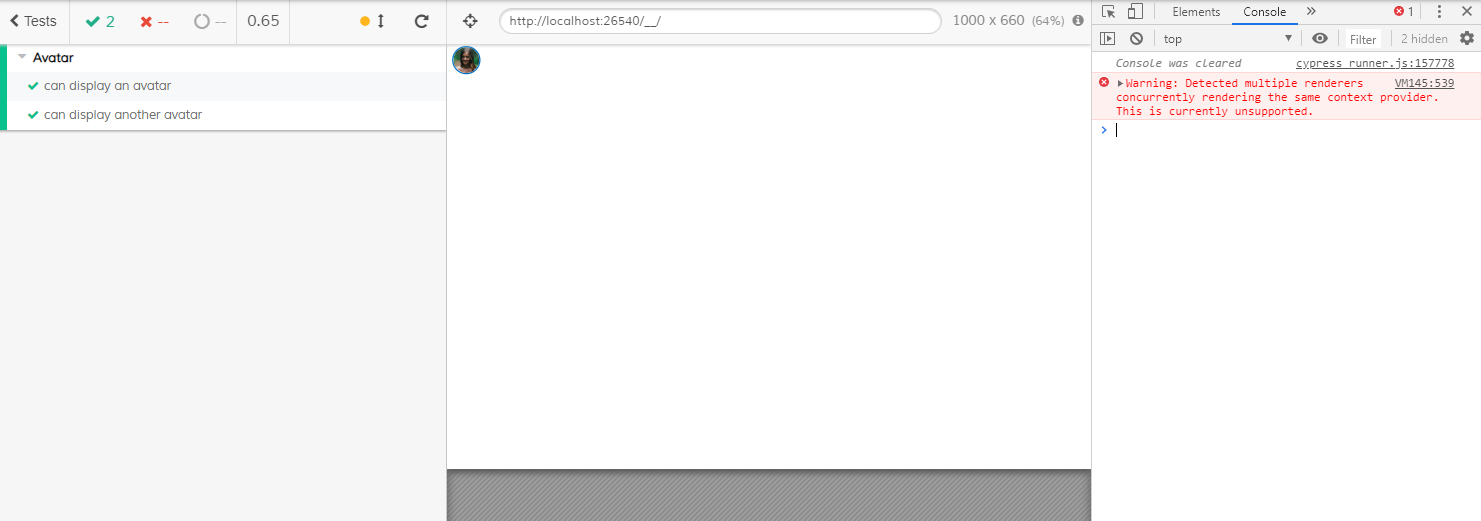
styles are only loaded for first component test if styled-components is used · Issue #15879 · cypress-io/cypress · GitHub

styles are only loaded for first component test if styled-components is used · Issue #15879 · cypress-io/cypress · GitHub

styles are only loaded for first component test if styled-components is used · Issue #15879 · cypress-io/cypress · GitHub

styles are only loaded for first component test if styled-components is used · Issue #15879 · cypress-io/cypress · GitHub
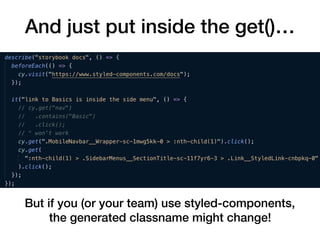
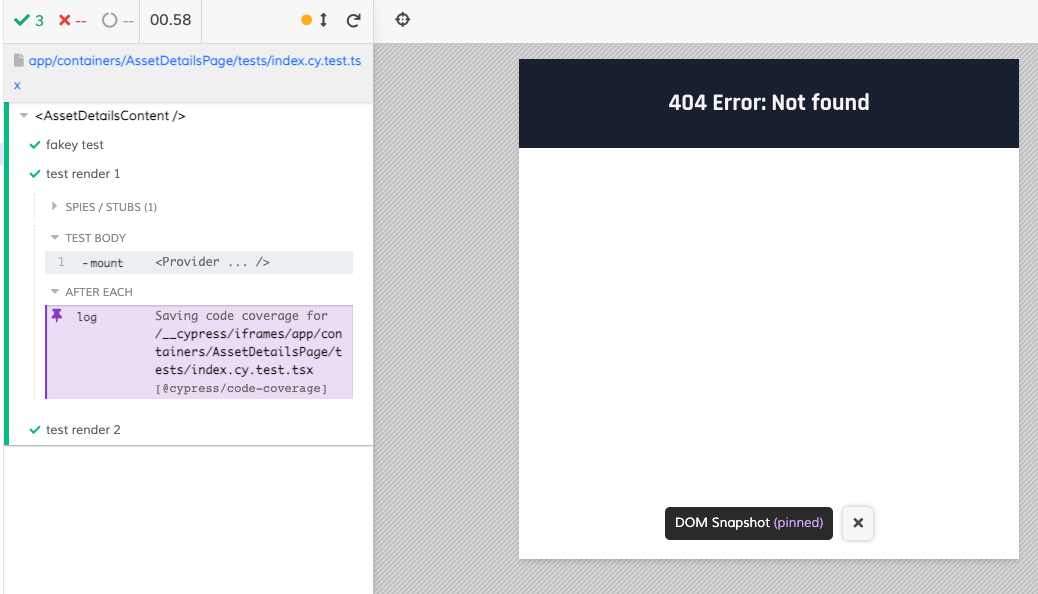
using styled-components or custom component with cypress · Issue #7237 · cypress-io/cypress · GitHub

Epic 1 - Session 4: Building and testing a React sidebar navigation with Storybook and Cypress - YouTube