
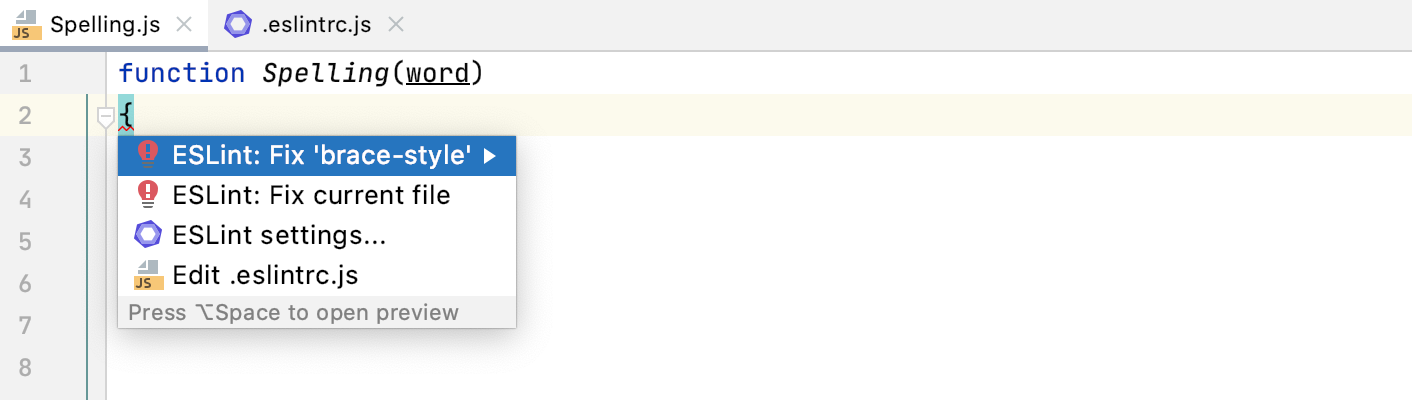
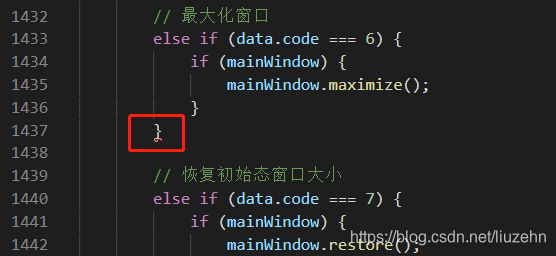
Closing curly brace does not appear on the same line as the subsequent block - 代码规范性问题_Data-Mining的博客-CSDN博客

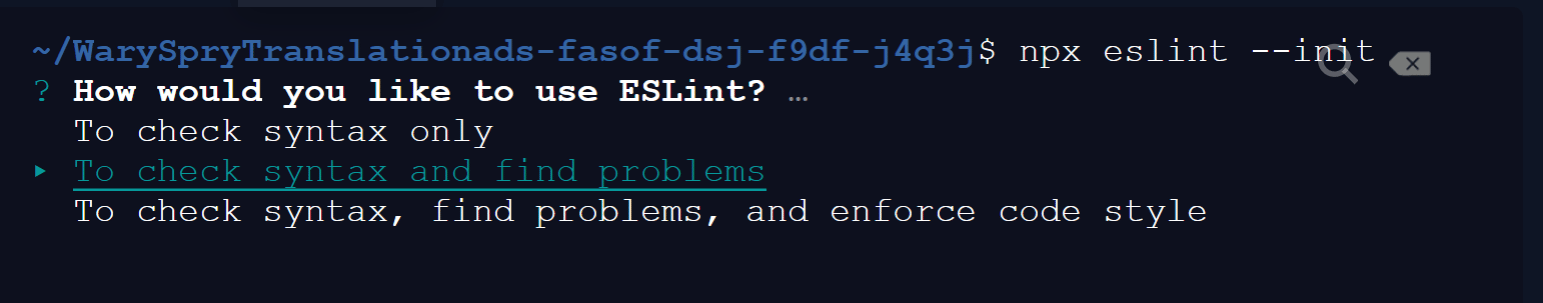
Configuring options for a rule - ESLint: Customizing Styles Video Tutorial | LinkedIn Learning, formerly Lynda.com
Allow `brace-style` rule to enforce different styles on different block types · Issue #6828 · eslint/eslint · GitHub

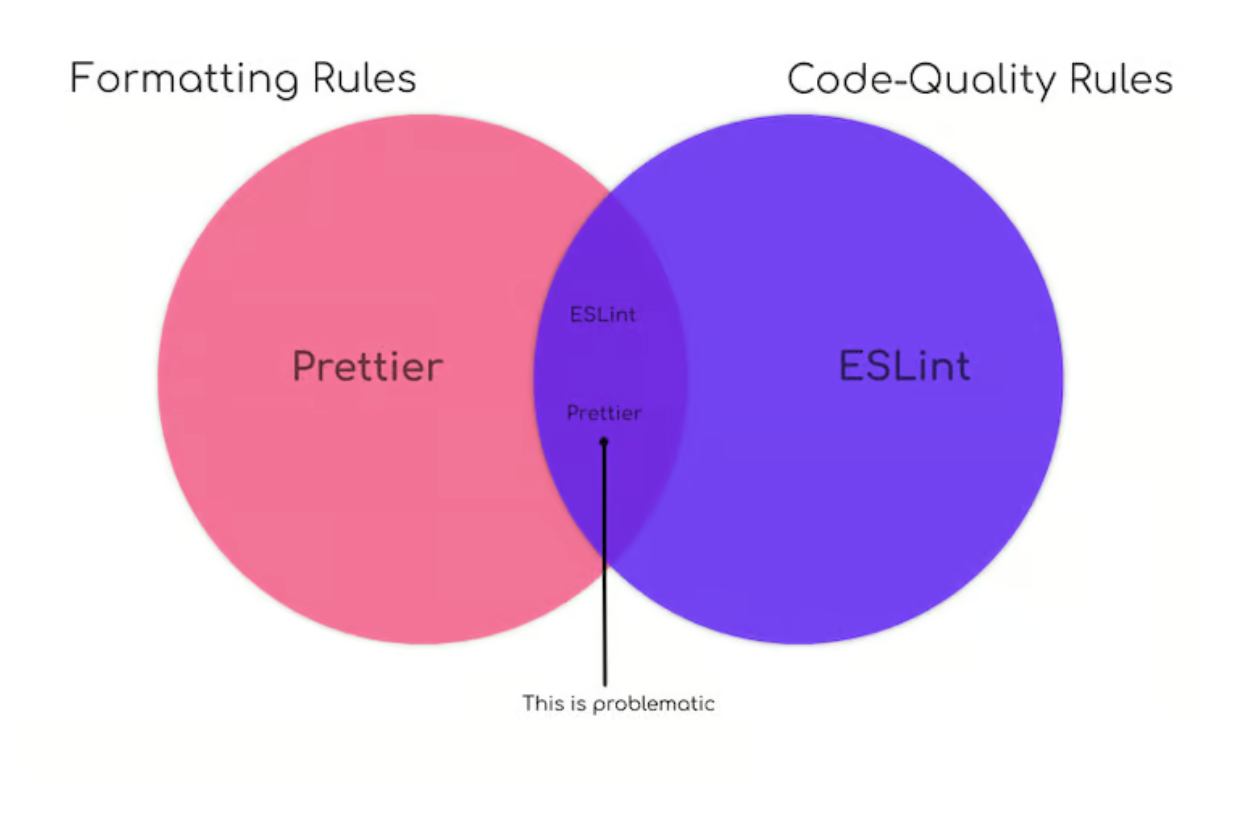
typescript - How to get prettier and eslint to work together on brace style and indentation? - Stack Overflow