Set of Hand drawn elements of zero waste life Element Collections, Eco style. No plastic. Go green. Wooden tools. Reduce Reuse Recycle. 8097214 Vector Art at Vecteezy
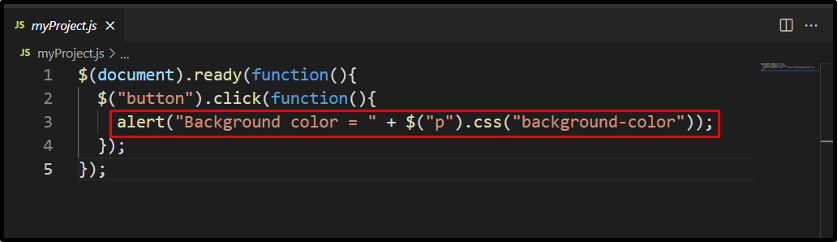
How to Get a CSS Property Value of an Element with JavaScript | by John Au-Yeung | JavaScript in Plain English

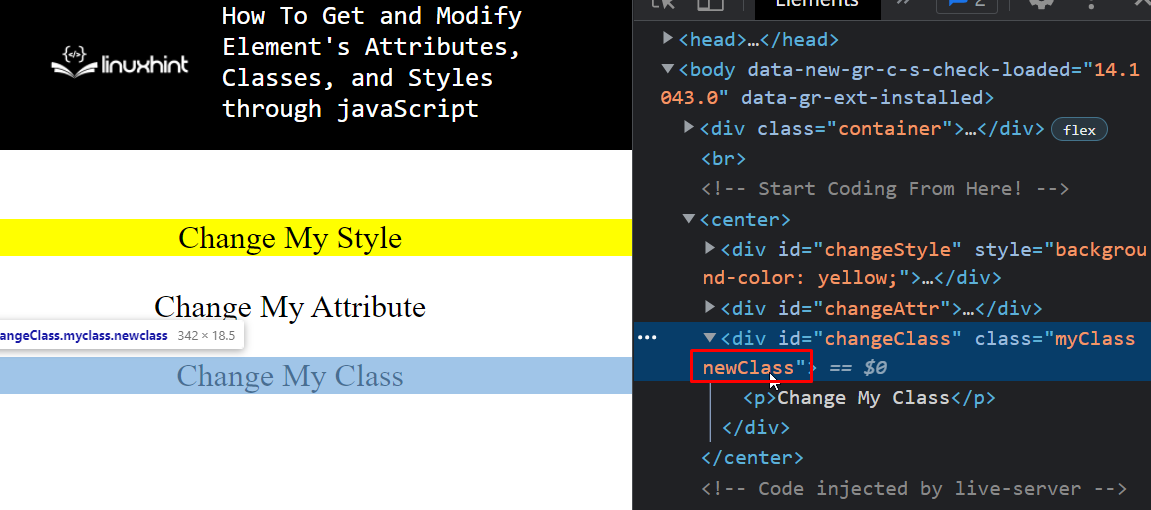
Atharva Yadav on Twitter: "All You Need, To Get Started With #JavaScript DOM (Part-2)🎯 In the first part, we saw Selecting HTML elements and Query Selectors in DOM In this thread let's

Atharva Yadav on Twitter: "All You Need, To Get Started With #JavaScript DOM (Part-2)🎯 In the first part, we saw Selecting HTML elements and Query Selectors in DOM In this thread let's