
Lazy-loading content with Turbo Frames and skeleton loader | Boring Rails: Skip the bullshit and ship fast

ovice | Virtual Spaces for Your Team on Twitter: "You can now use oVice in Vietnamese 🇻🇳🇻🇳 Go to your avatar settings and choose that language that fits you best. #newfeatures #update #

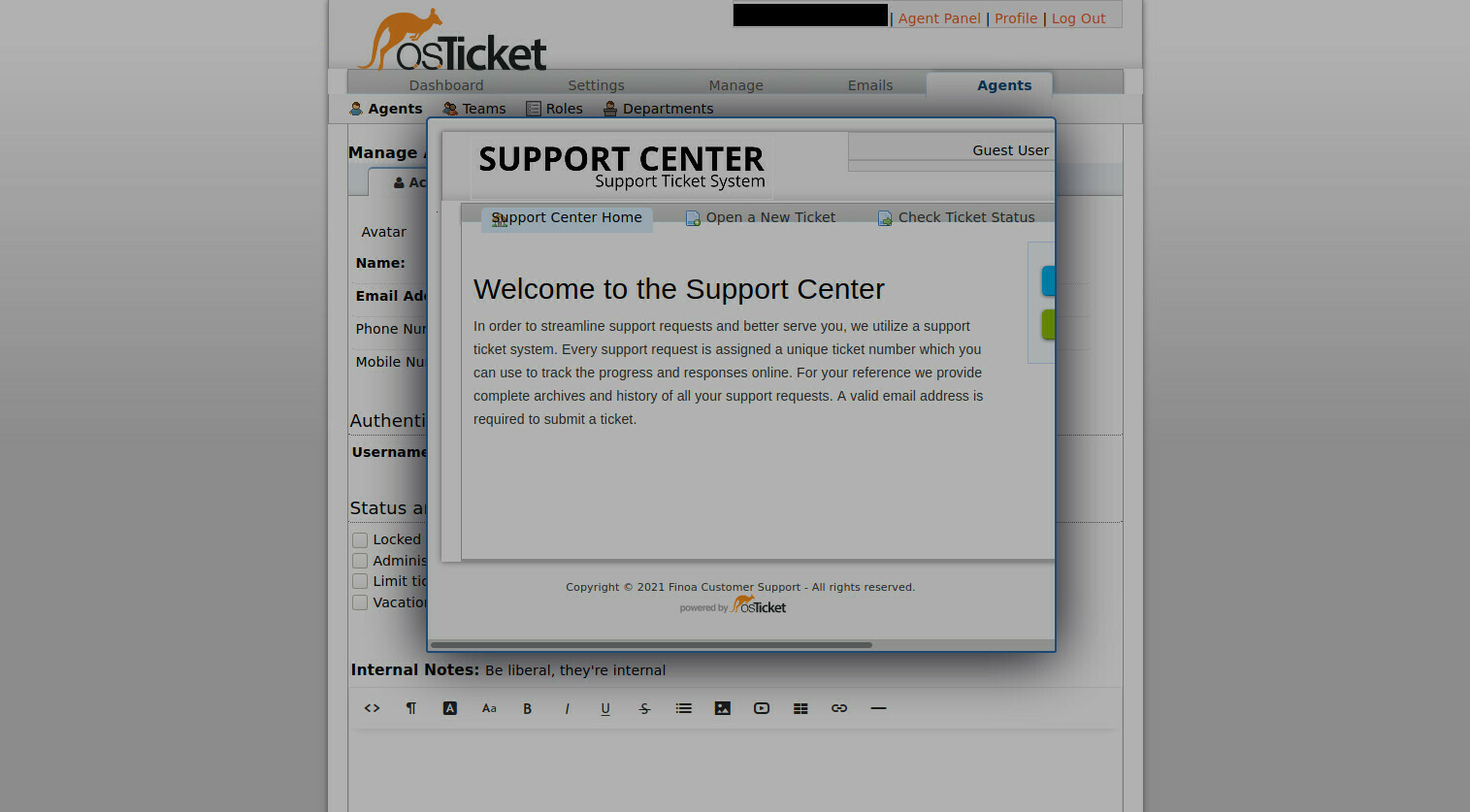
Loading spinner stays visible while iframe content is invisible, even after load · Issue #136 · krakenjs/zoid · GitHub

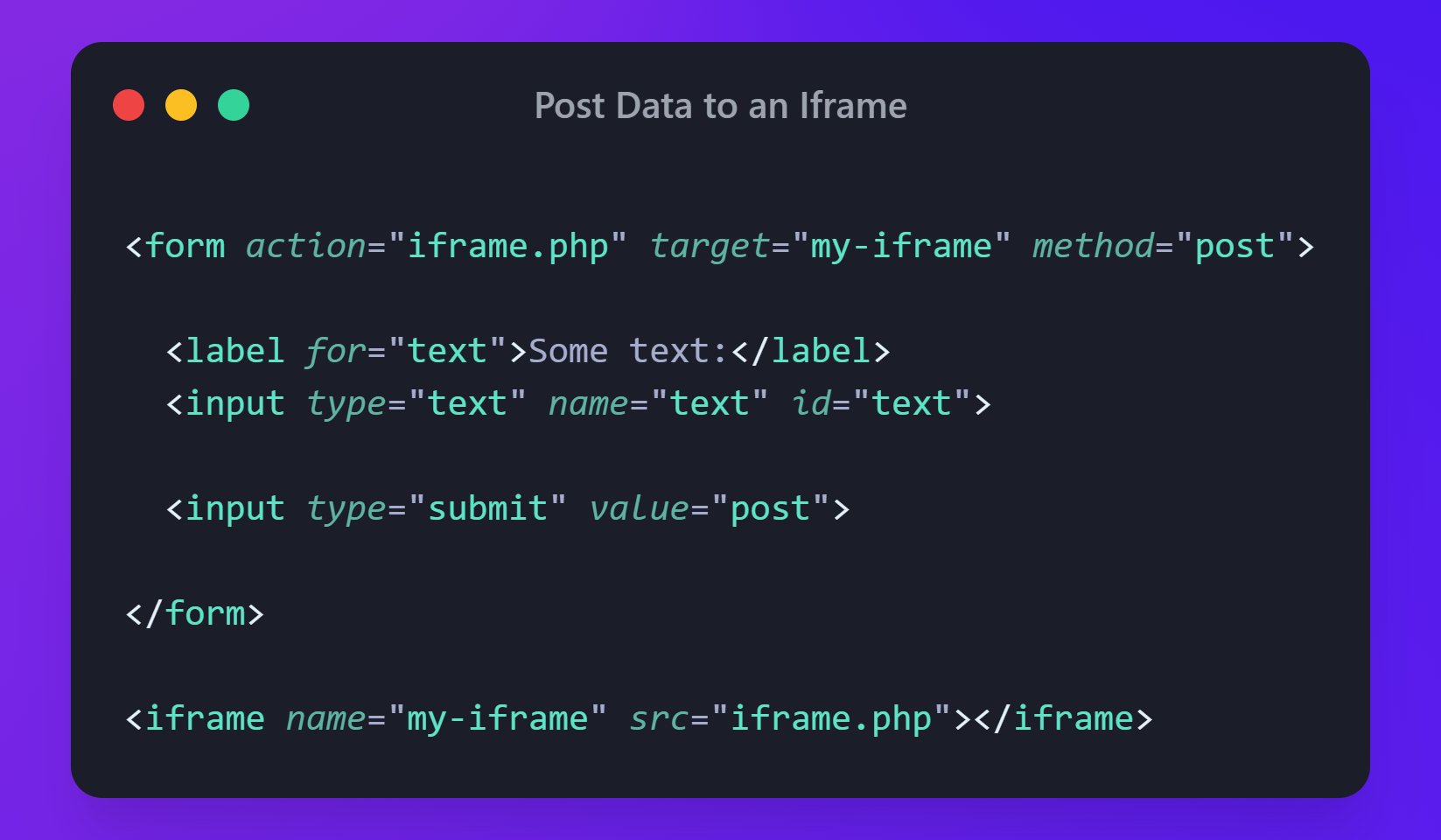
UI Lib on Twitter: "HTML Code Snippet: Post Data to an Iframe - Doesn't take any JavaScript or anything. You just have the form's target attribute match the iframe's name attribute. 👇 #