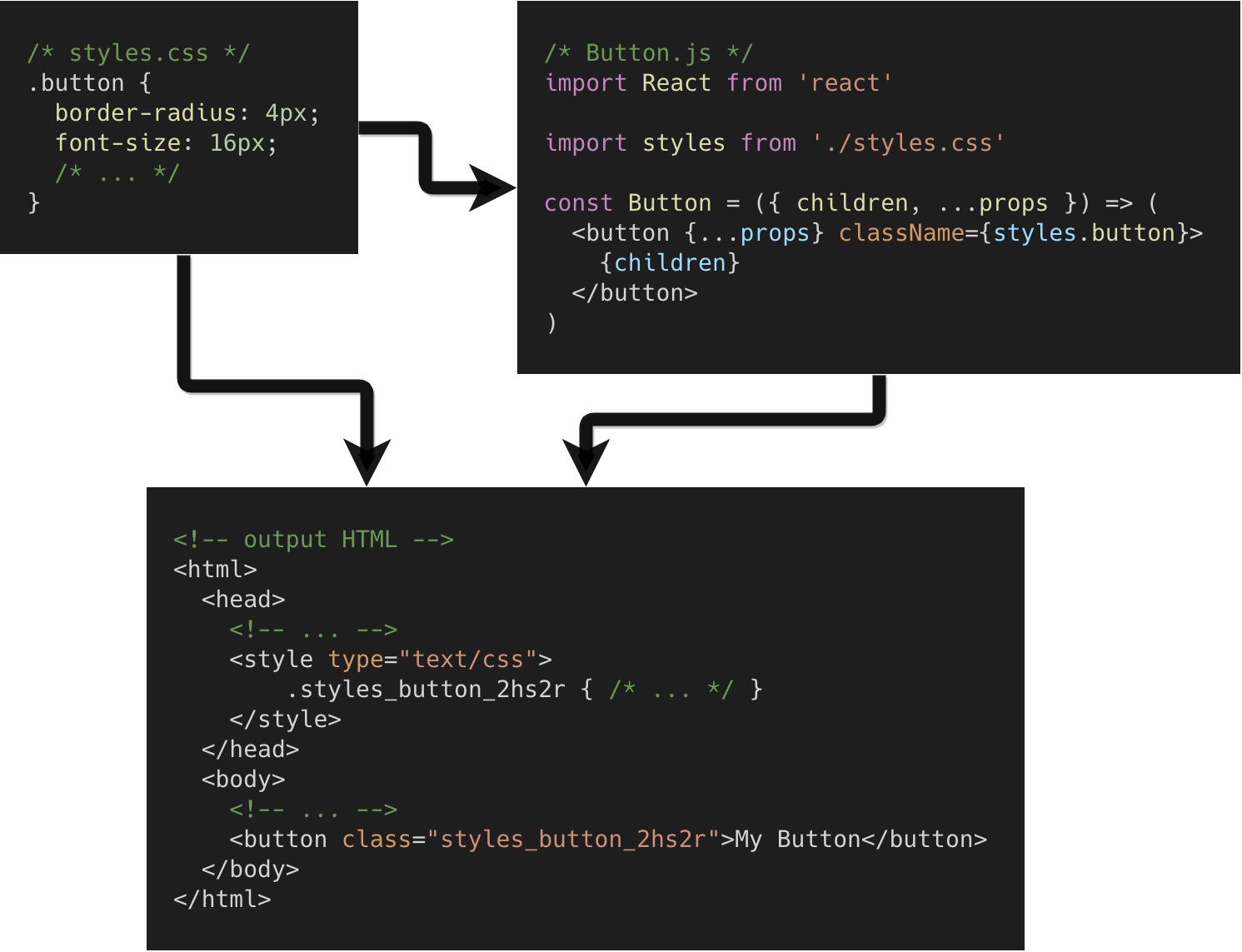
javascript - How do i include only one CSS file in the html head when I import multiple .scss files? - Stack Overflow

IE & Edge: HTML import with <link rel="stylesheet"> disables other imported <custom-style> styles for the document scope · Issue #799 · webcomponents/webcomponentsjs · GitHub

notebook download as html lose the style( or css? I don't know how to describe it) · Issue #458 · jupyter/help · GitHub