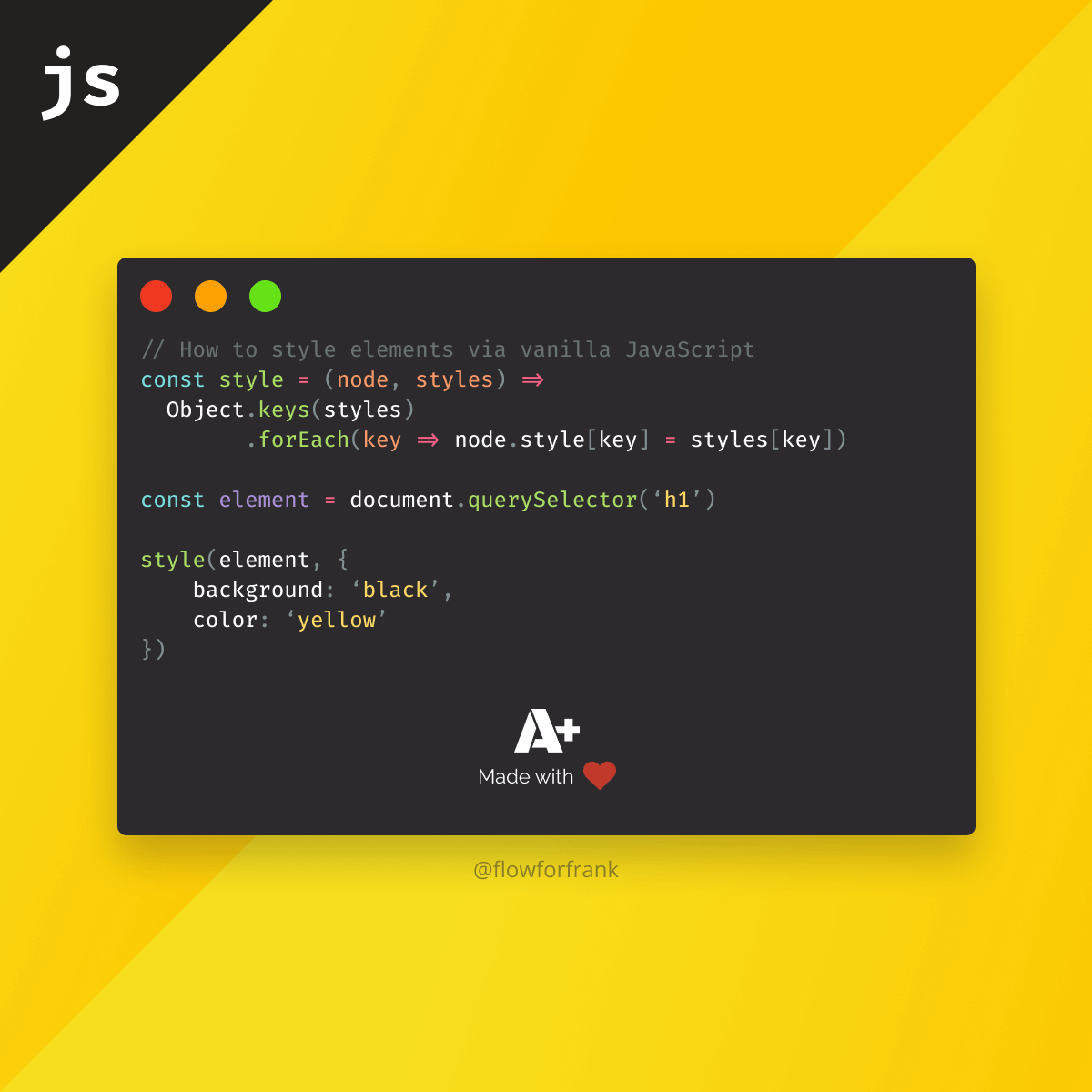
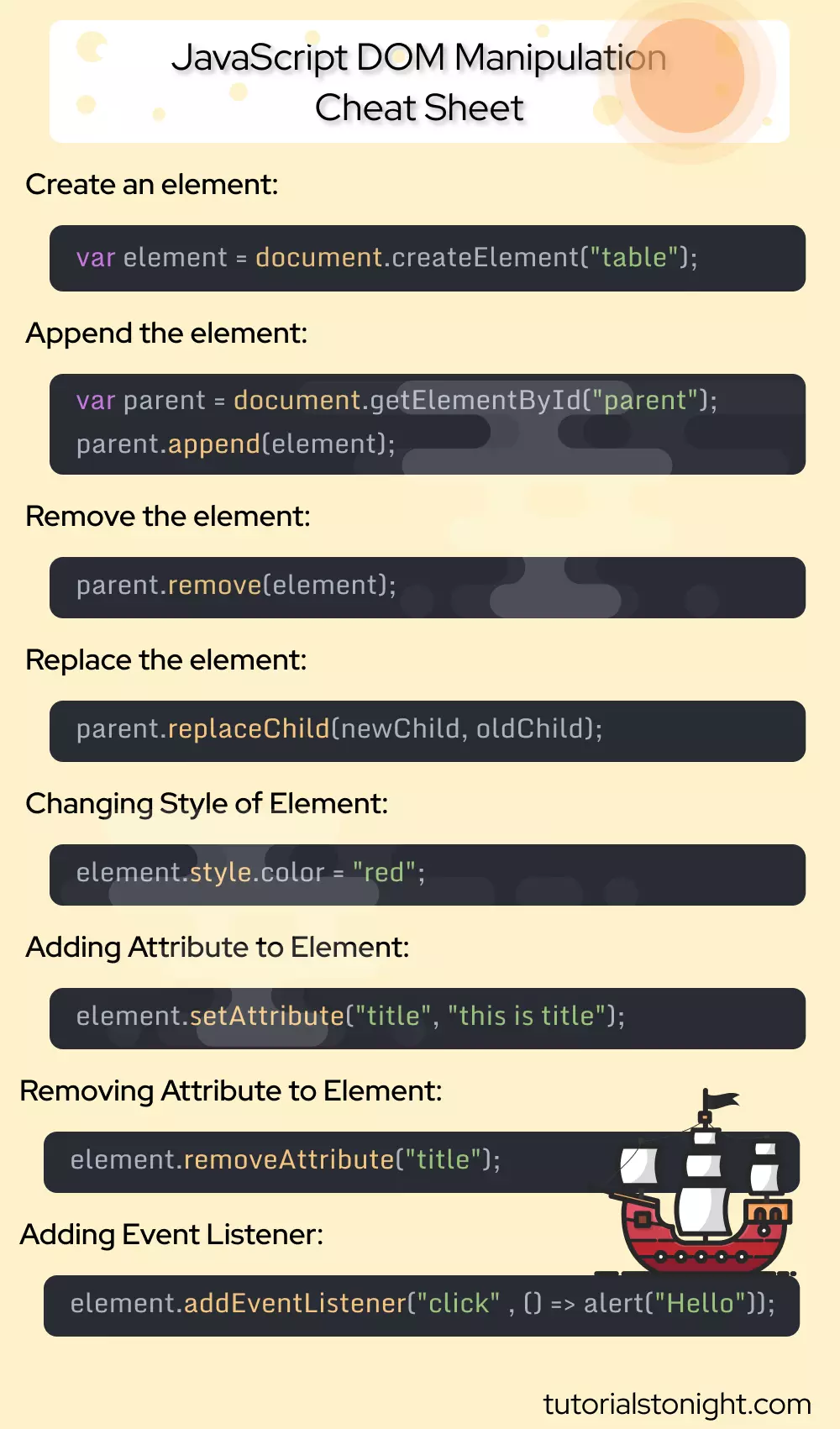
Creating and styling an overlay with JavaScript - JavaScript: Enhancing the DOM Video Tutorial | LinkedIn Learning, formerly Lynda.com

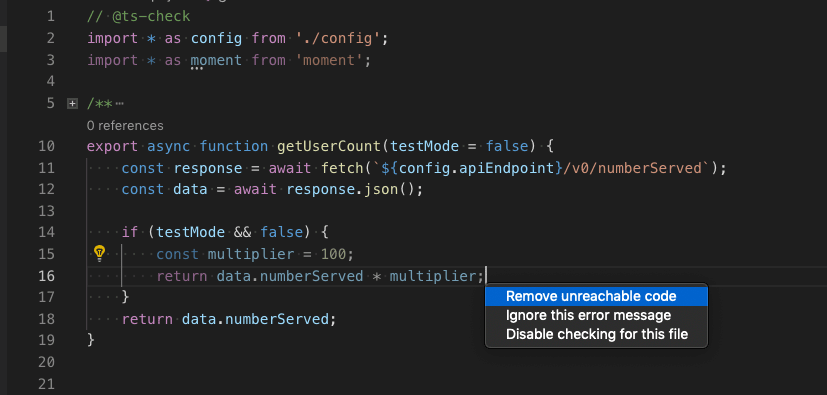
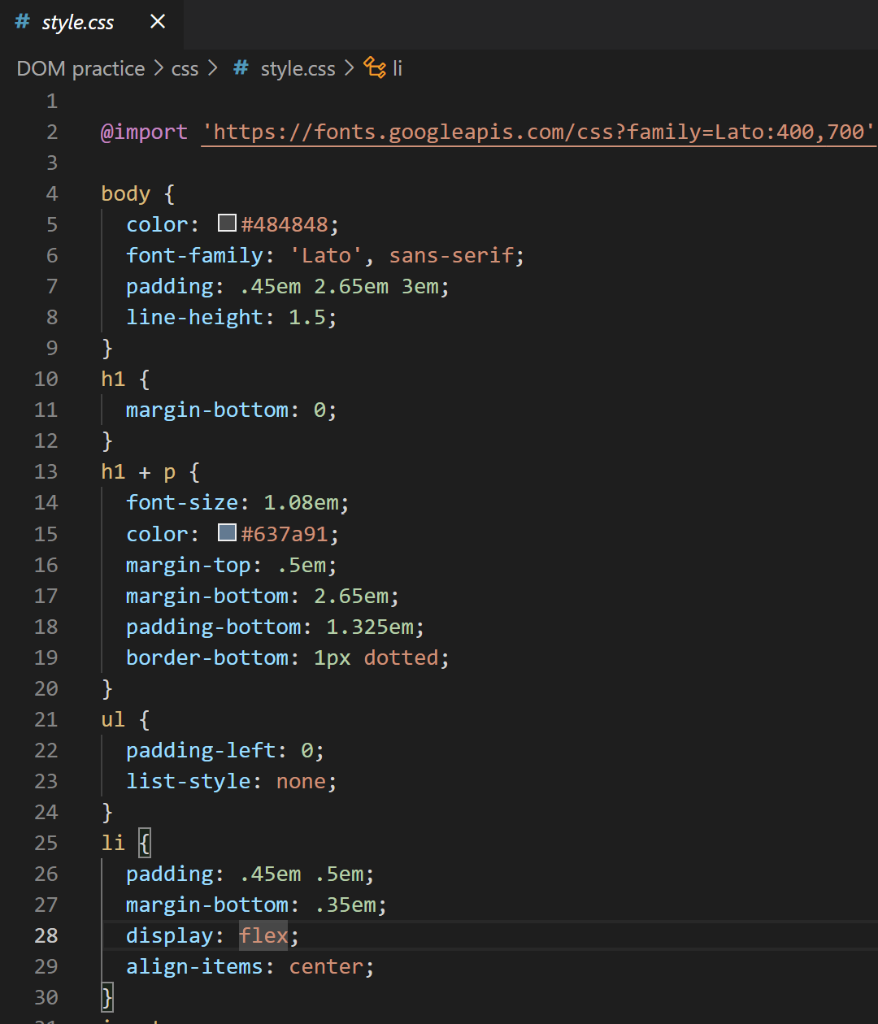
IntelliSense can't active HTML DOM Style Object in JavaScript · Issue #85360 · microsoft/vscode · GitHub