
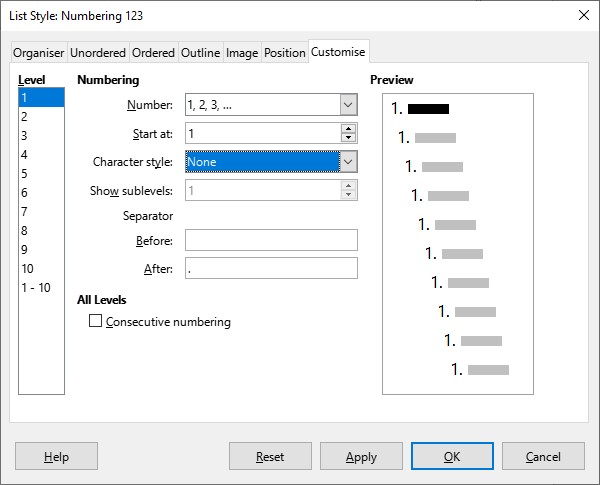
Character Style set to "None" for List Style does not stick between saves. Is this a bug? - English - Ask LibreOffice

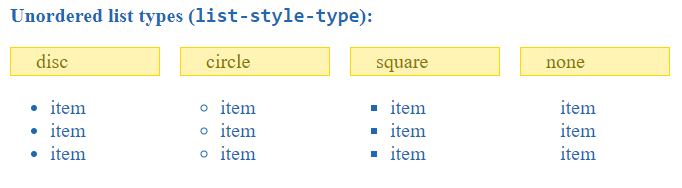
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community

Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a








![navigation list-style-type has circles [#630020] | Drupal.org navigation list-style-type has circles [#630020] | Drupal.org](https://www.drupal.org/files/issues/root-candy-signsite.png)