
Vue.js JavaScript Loader Npm, PNG, 1662x1304px, Vuejs, Angularjs, Brand, Cascading Style Sheets, Componentbased Software Engineering

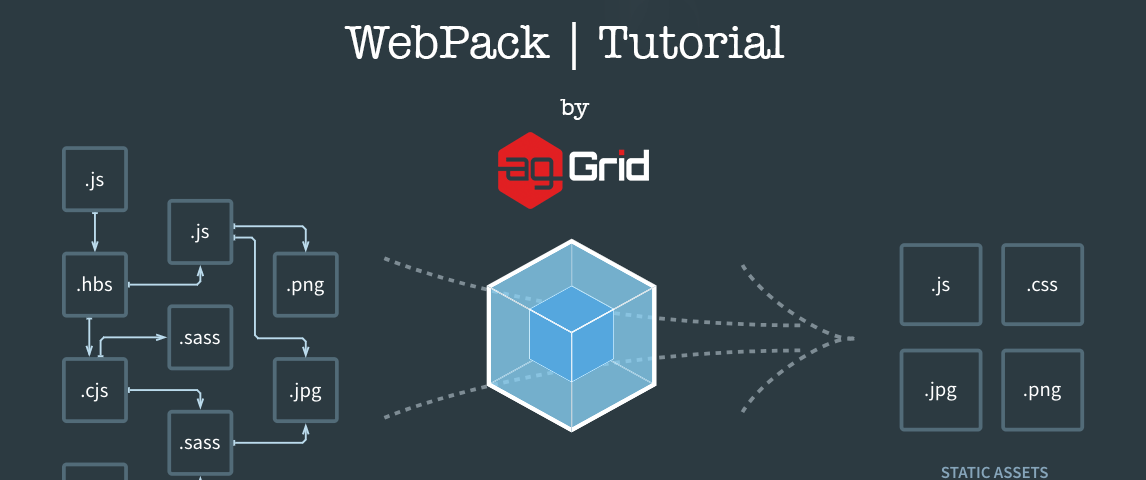
Webpack (2): Using Loader. Webpack using loader: A tutorial | by Zard-x | JavaScript in Plain English

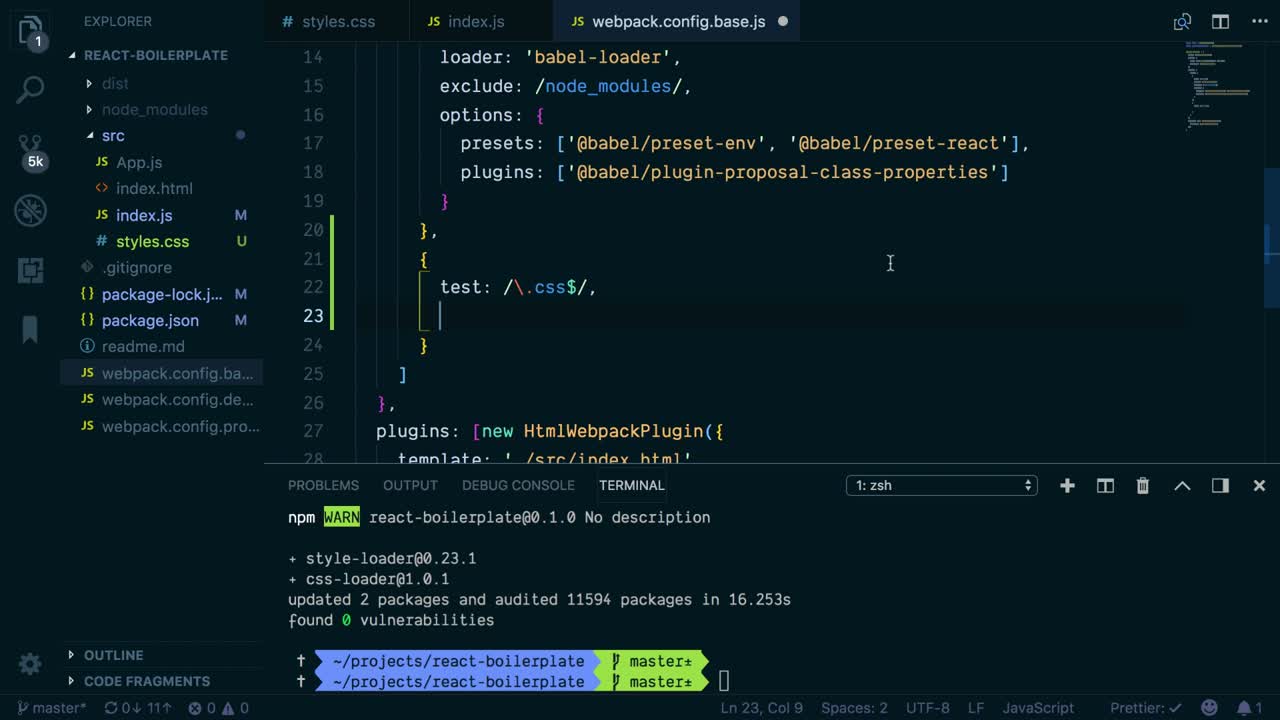
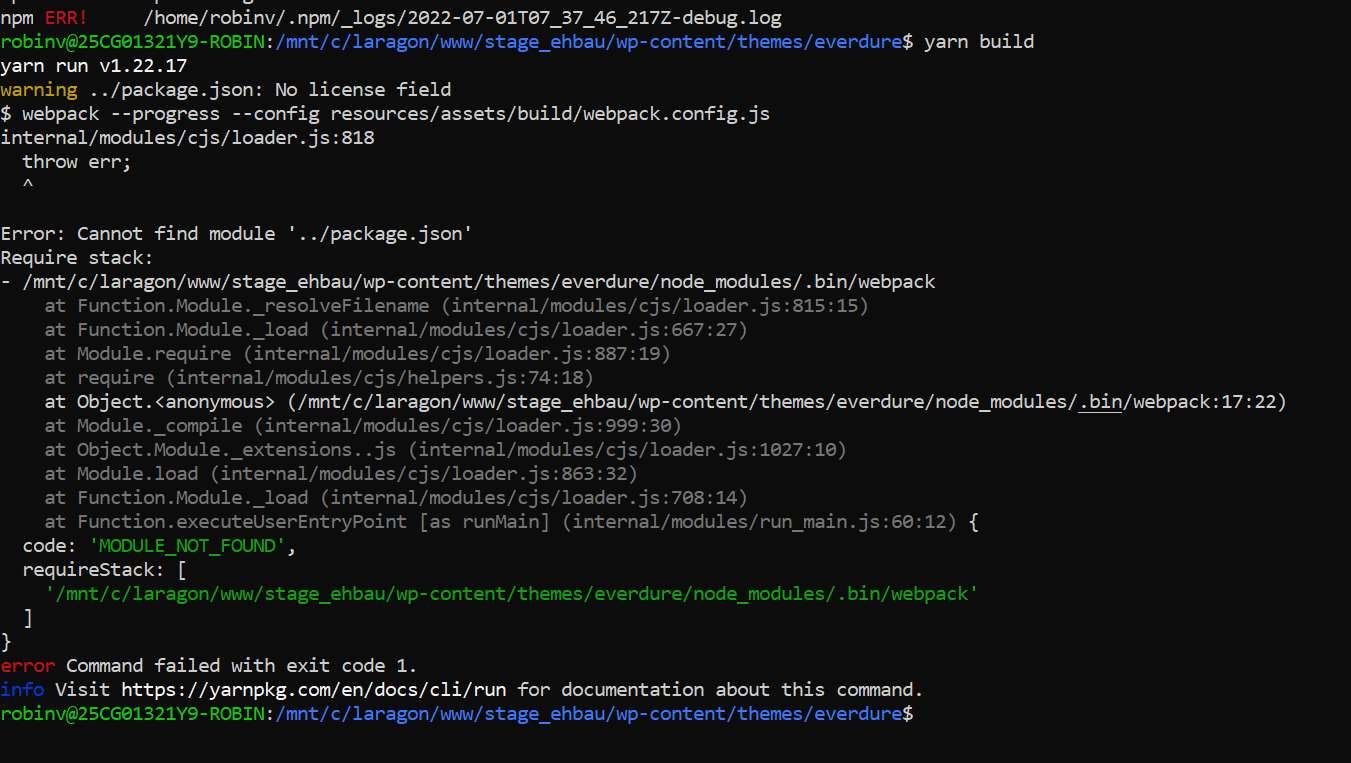
Learn Build Tools: Rock, Paper, Bundle Project extra dependencies required to run - Bug Reporting - Codecademy Forums

Vue报错:This dependency was not found:!!vue-style-loader!css-loader ?{"sourceMap":true}!../../node_modu_牧马少女的博客-CSDN博客