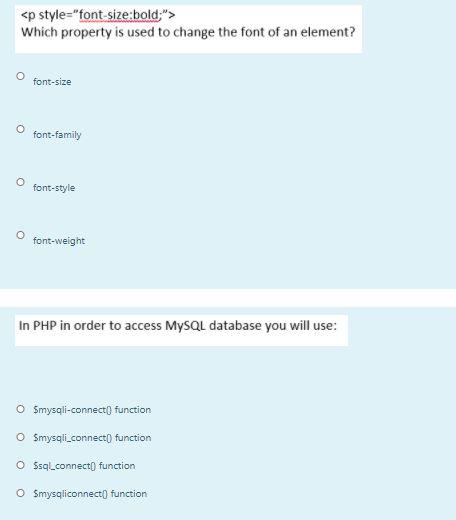
Pirple - Which is the proper CSS3 syntax for making all the <p> elements bold? #css #css3 #dev #webDev #pirple #learnToCode #coding #code | Facebook

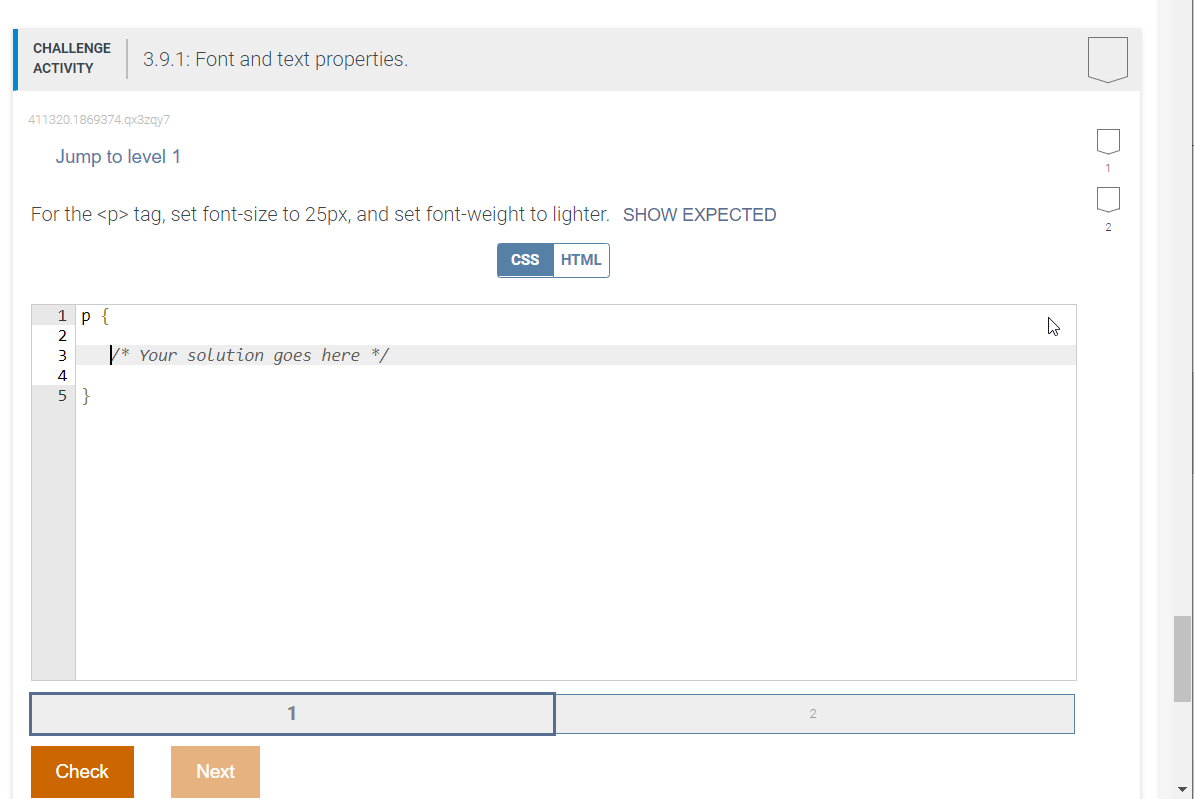
Challenge to set font-size to 10px will fail the test case under Chrome Chinese edition · Issue #17629 · freeCodeCamp/freeCodeCamp · GitHub
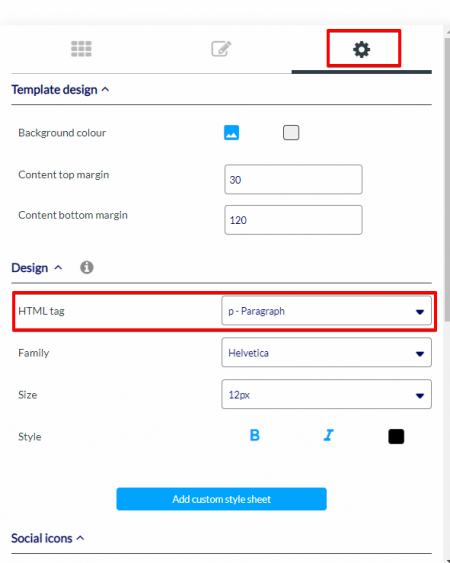
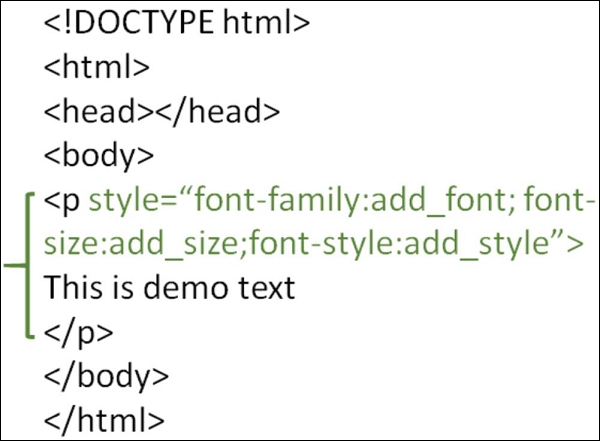
How to change the font size on ProZ by Paulo Ribeiro (ProZ.com Site Features) - ProZ.com translation articles