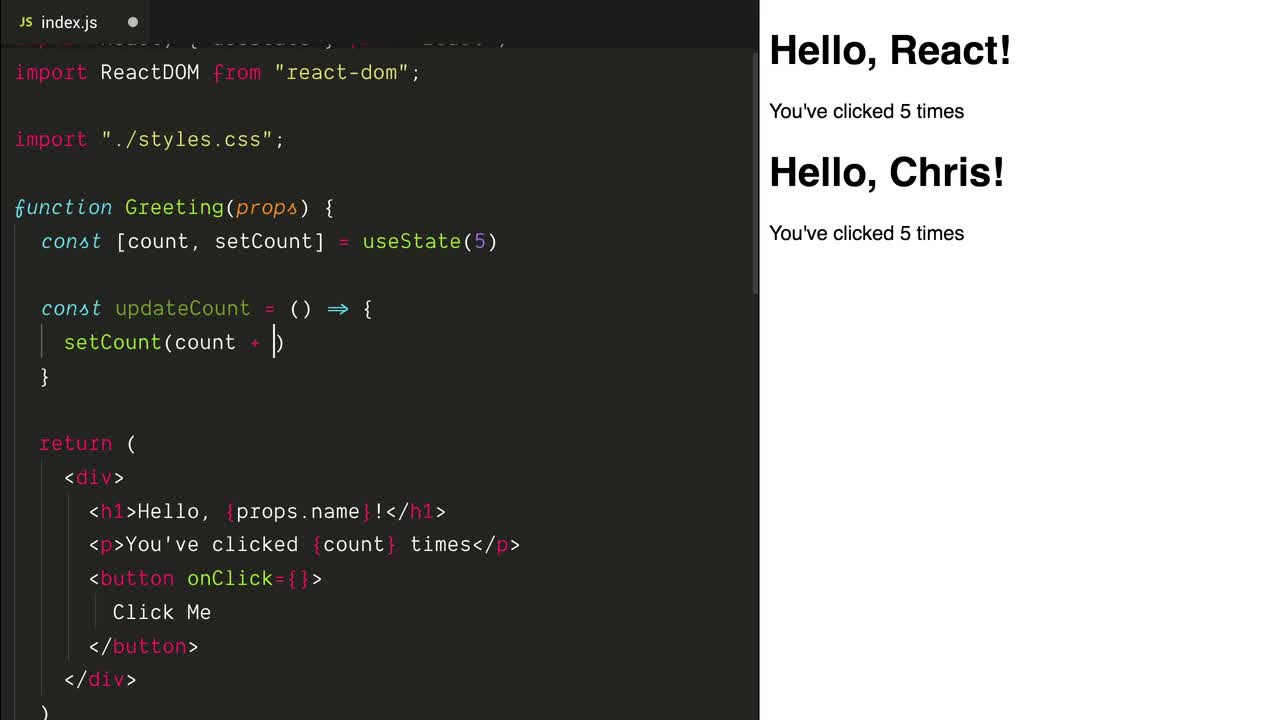
The BEST Way To Import CSS Class Names in React. How To Import Styles/Classes in a React Component - YouTube

Importing CSS as React/Preact components with webpack and unicorns | by Sasha Koss | DailyJS | Medium
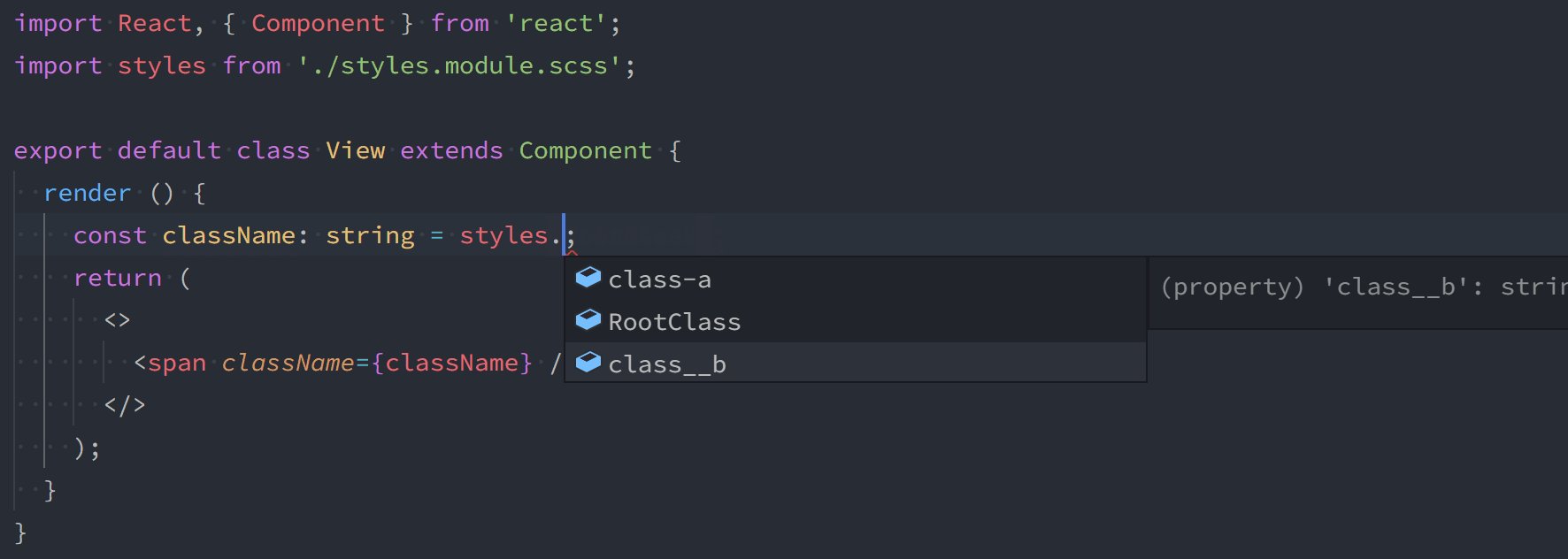
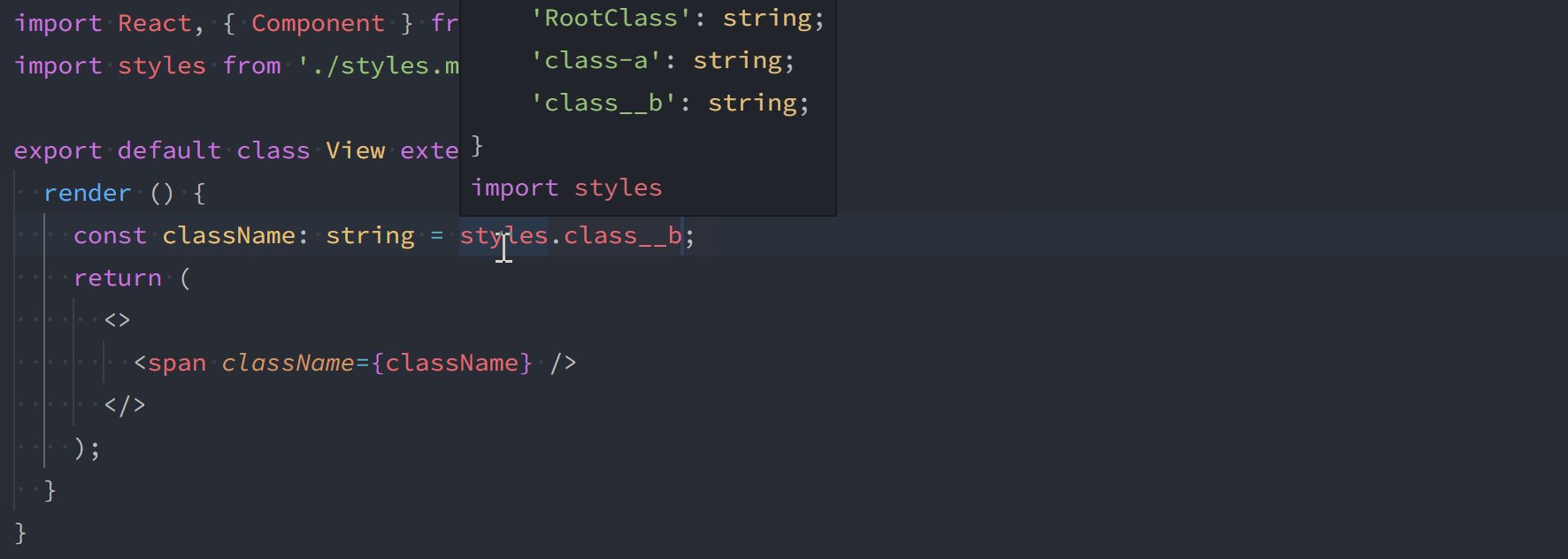
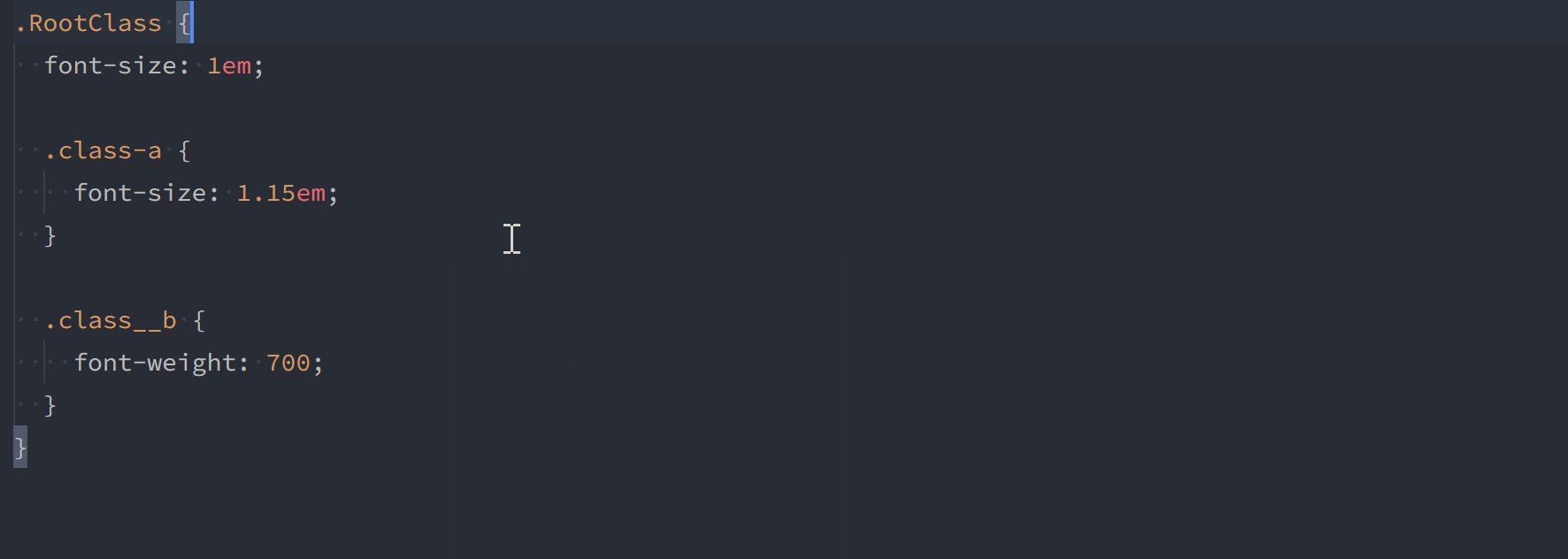
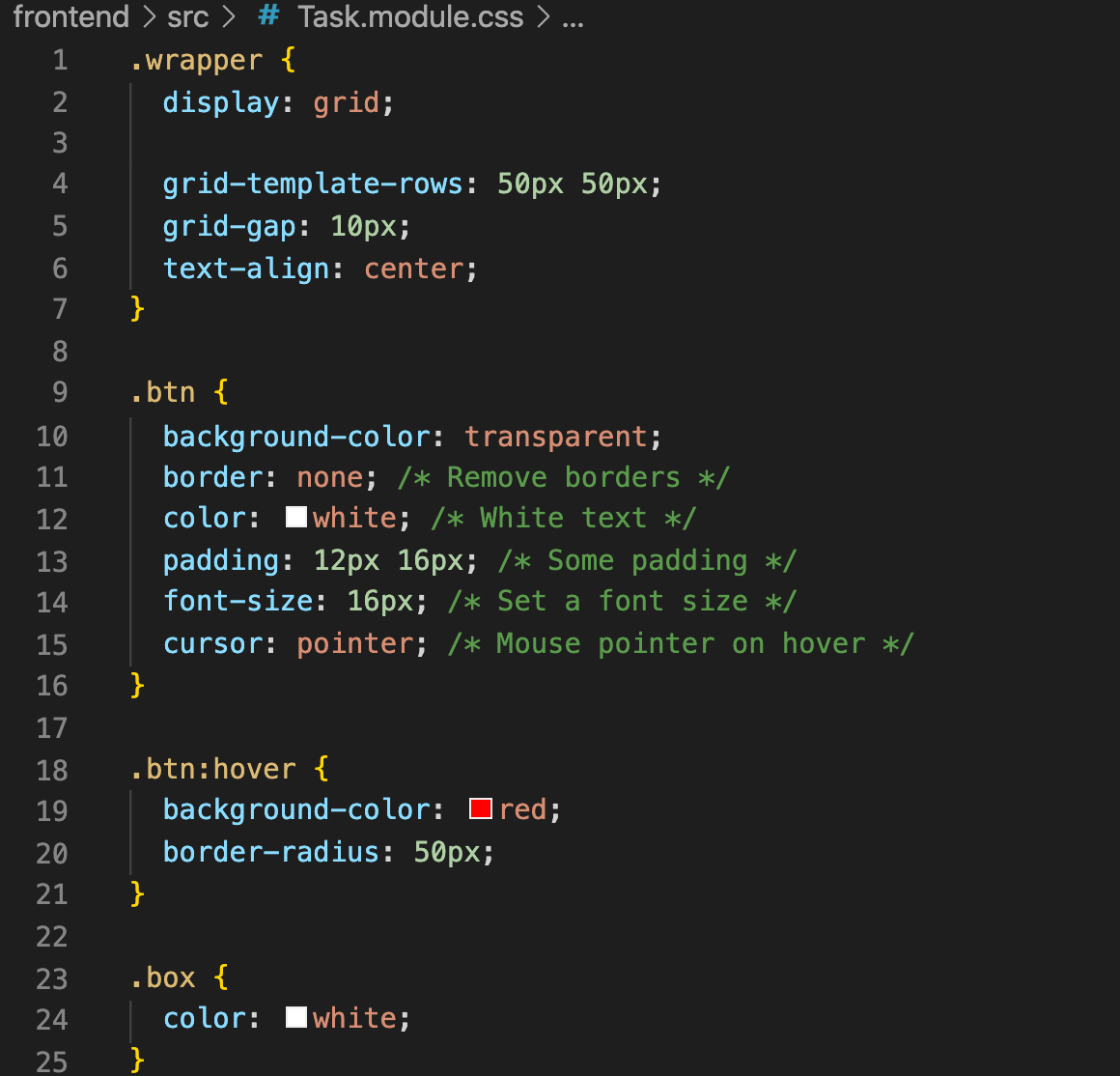
![SASS variables not being imported [NPM monorepo, CRA] · Issue #136 · mrmckeb/typescript-plugin-css-modules · GitHub SASS variables not being imported [NPM monorepo, CRA] · Issue #136 · mrmckeb/typescript-plugin-css-modules · GitHub](https://user-images.githubusercontent.com/24469472/121674623-9227bf80-cab2-11eb-9888-27cd05f0233f.png)
SASS variables not being imported [NPM monorepo, CRA] · Issue #136 · mrmckeb/typescript-plugin-css-modules · GitHub

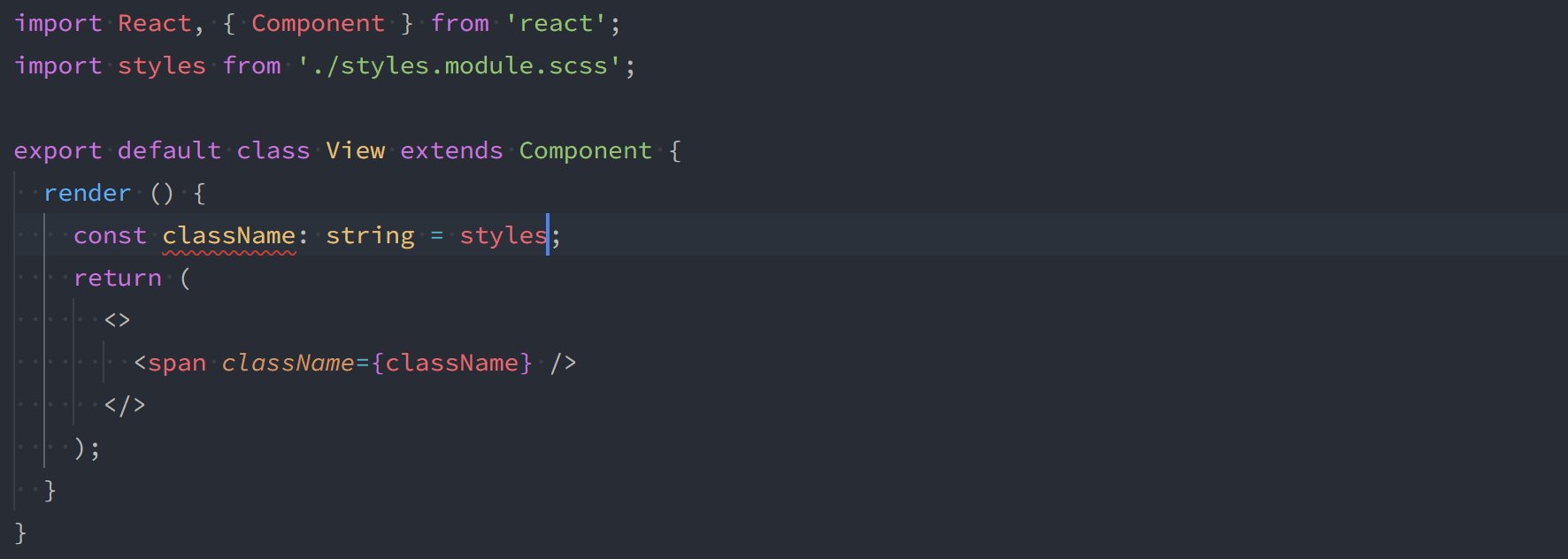
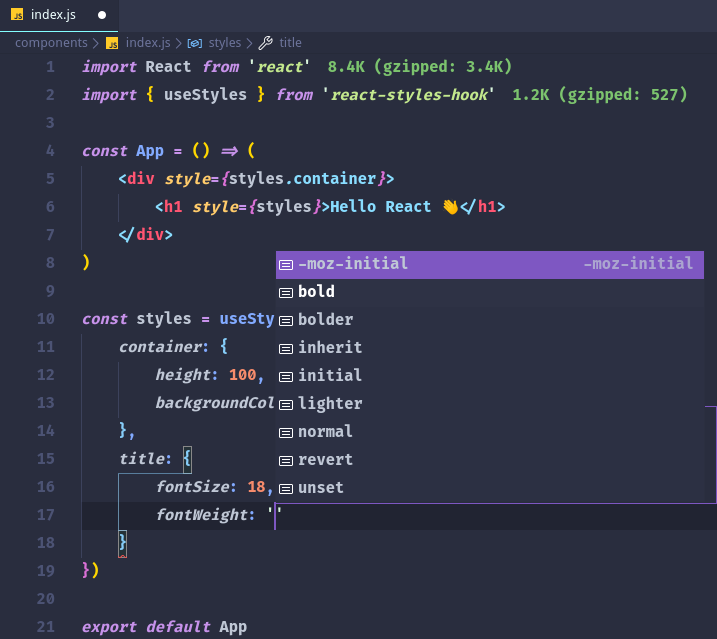
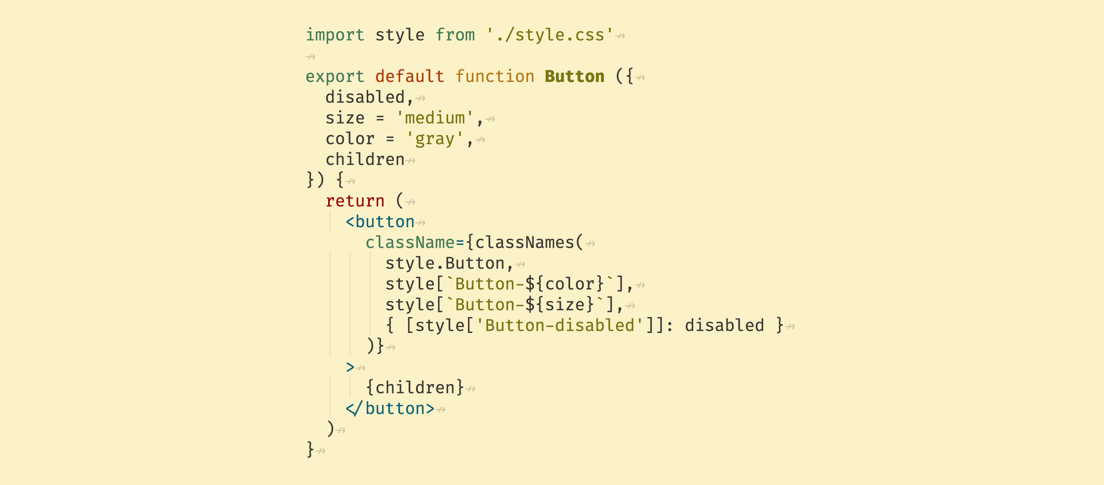
reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow