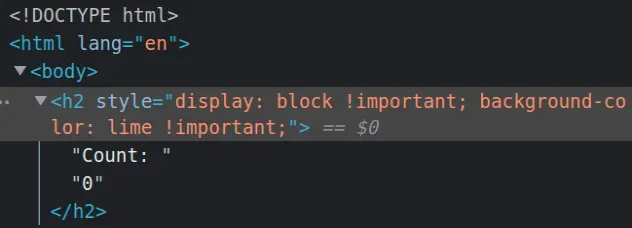
javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow

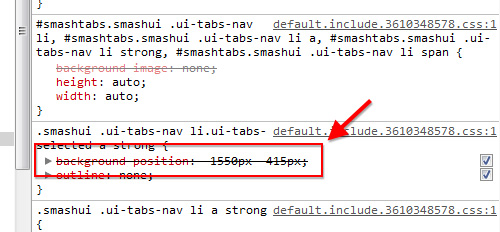
How to increase the specificity of tailwind util classes · tailwindlabs tailwindcss · Discussion #5080 · GitHub

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community