![angular - Use of bypassSecurityTrustResourceUrl is giving SafeValue must use [property] in result - Stack Overflow angular - Use of bypassSecurityTrustResourceUrl is giving SafeValue must use [property] in result - Stack Overflow](https://i.stack.imgur.com/X4Ea6.png)
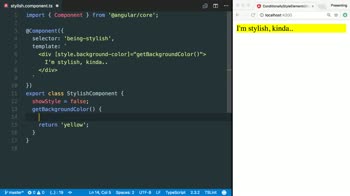
angular - Use of bypassSecurityTrustResourceUrl is giving SafeValue must use [property] in result - Stack Overflow

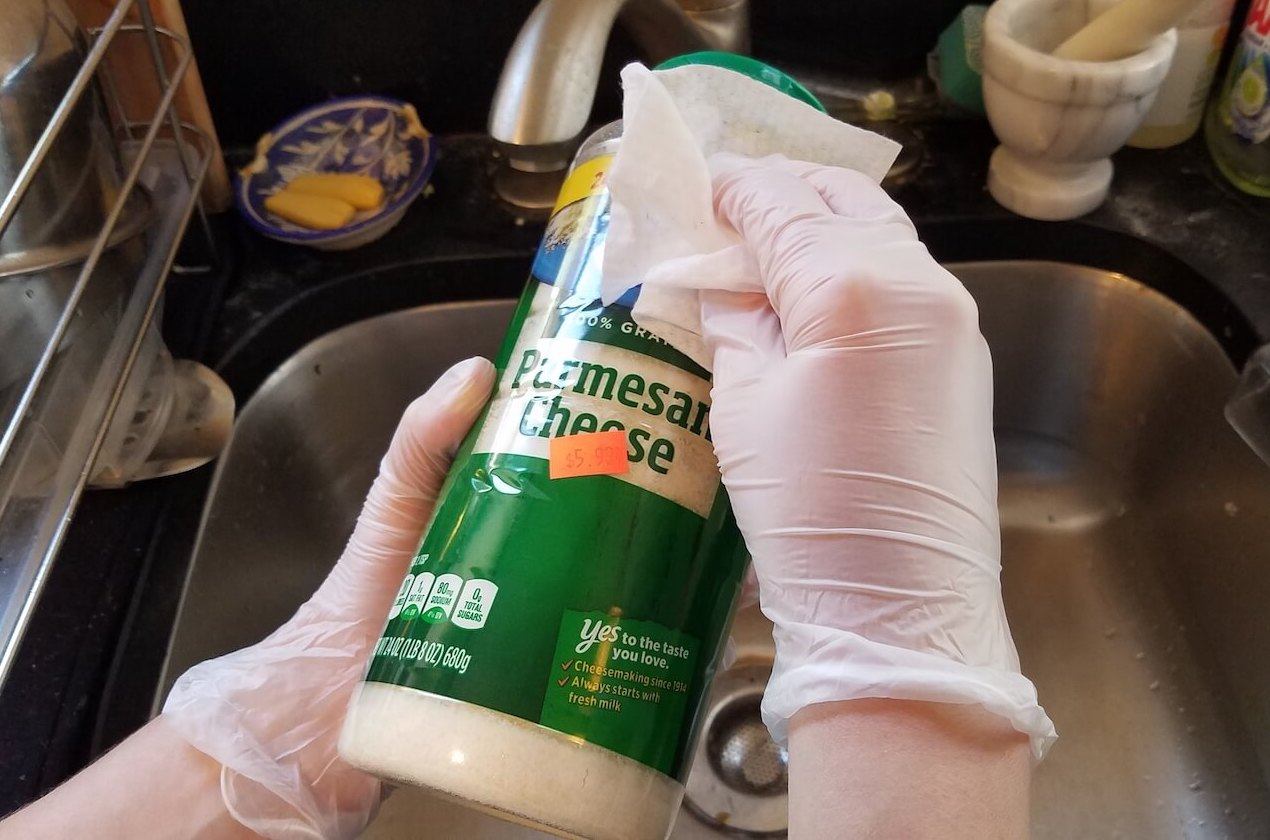
World Health Organization (WHO) on Twitter: "During crises, access to safe & healthy food is more at risk. While food is not known to transmit #COVID19, we can ensure #FoodSafety by following

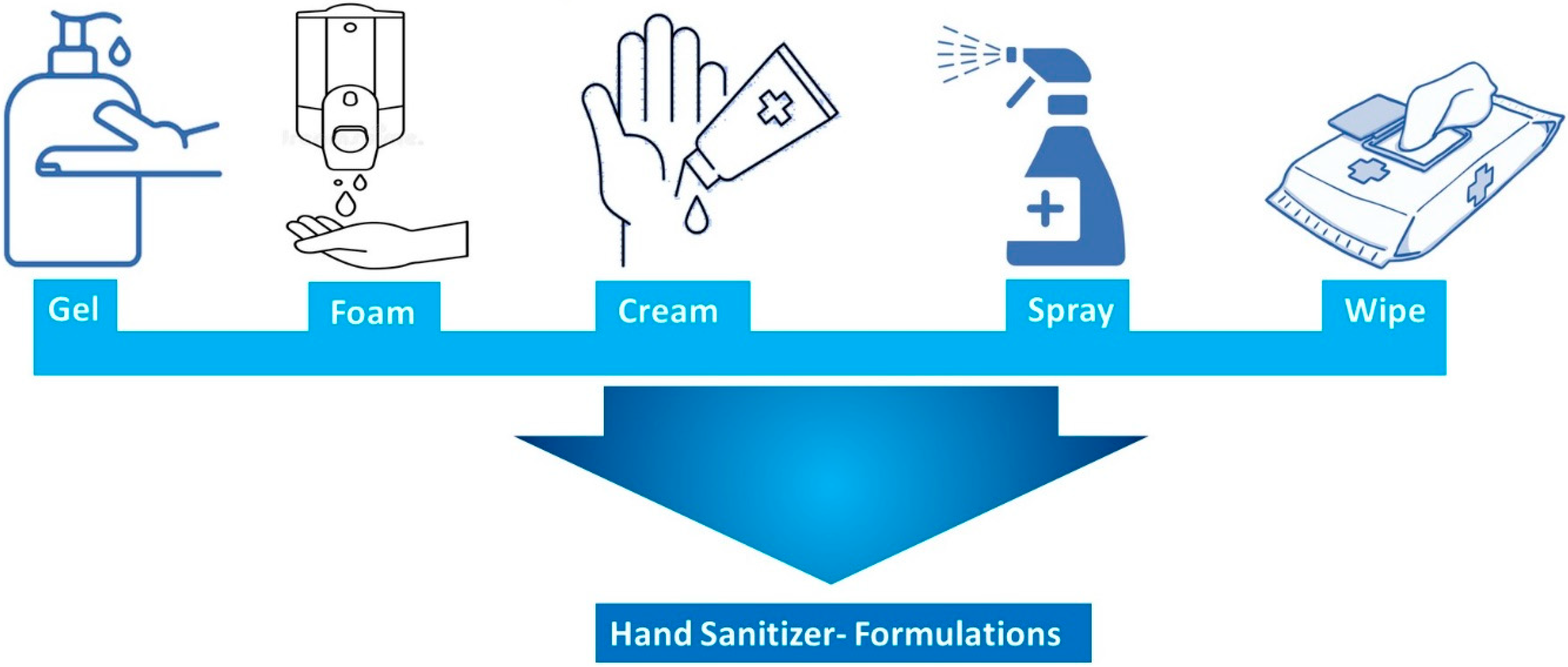
Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub
WARNING: sanitizing unsafe style value [object Object] · Issue #3 · rajan-g/angular2-letter-avatar · GitHub

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household