GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS

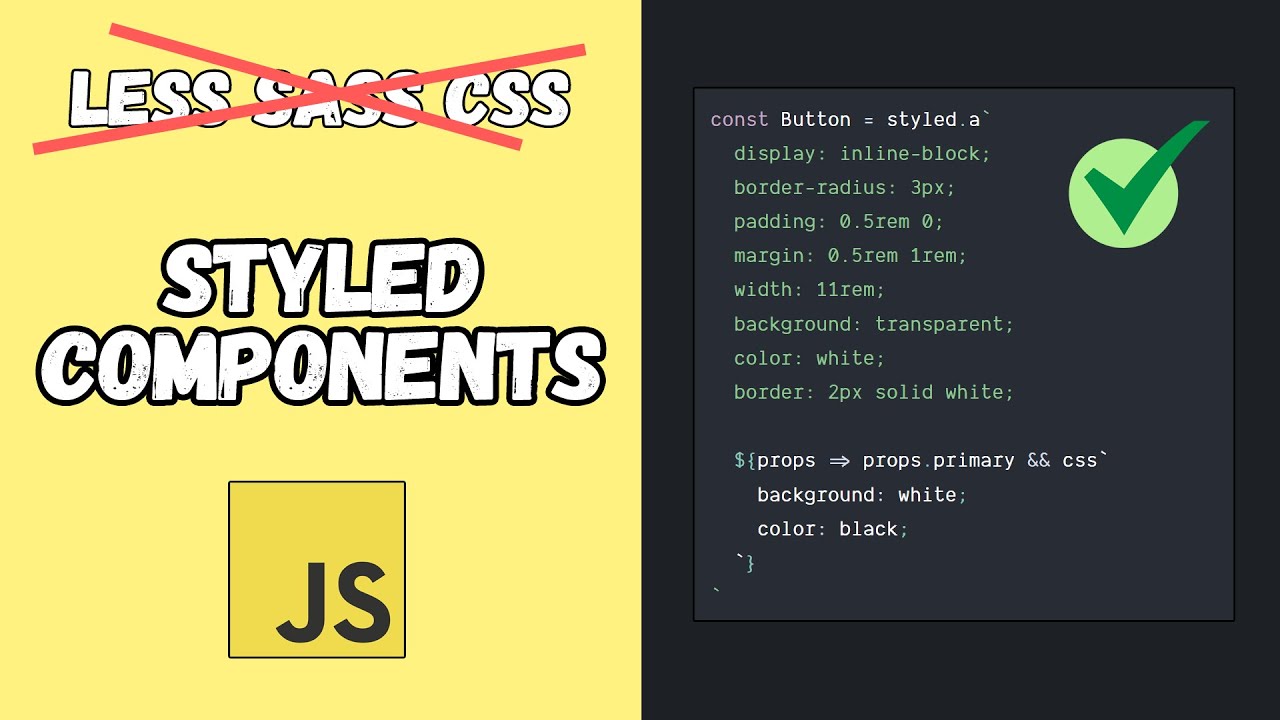
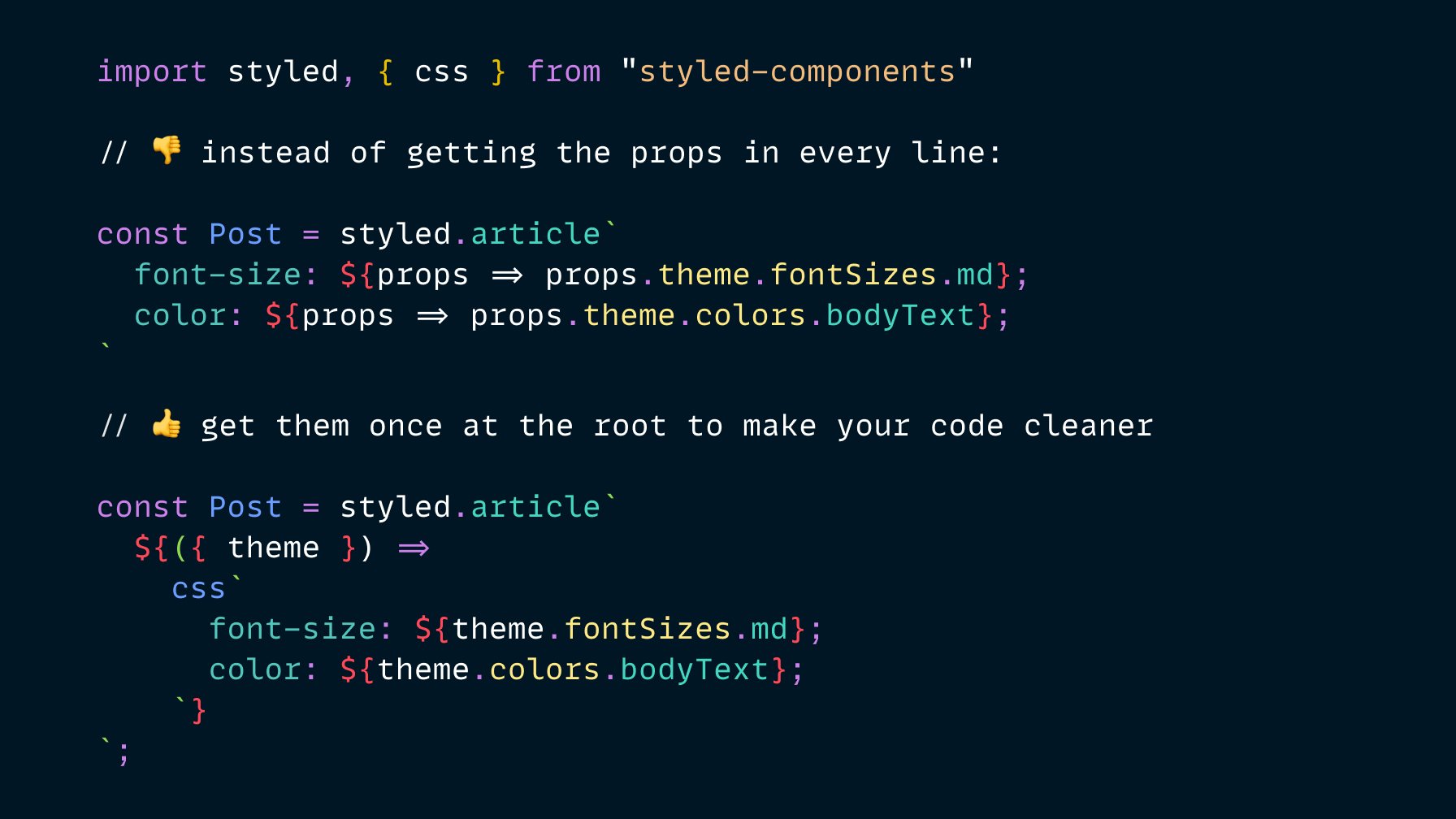
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs