Josh W. Comeau on Twitter: "I have a <Button />, and it needs multiple `size`s. The `size` will affect several CSS props. Here's what I'm doing - is there a better styled-components
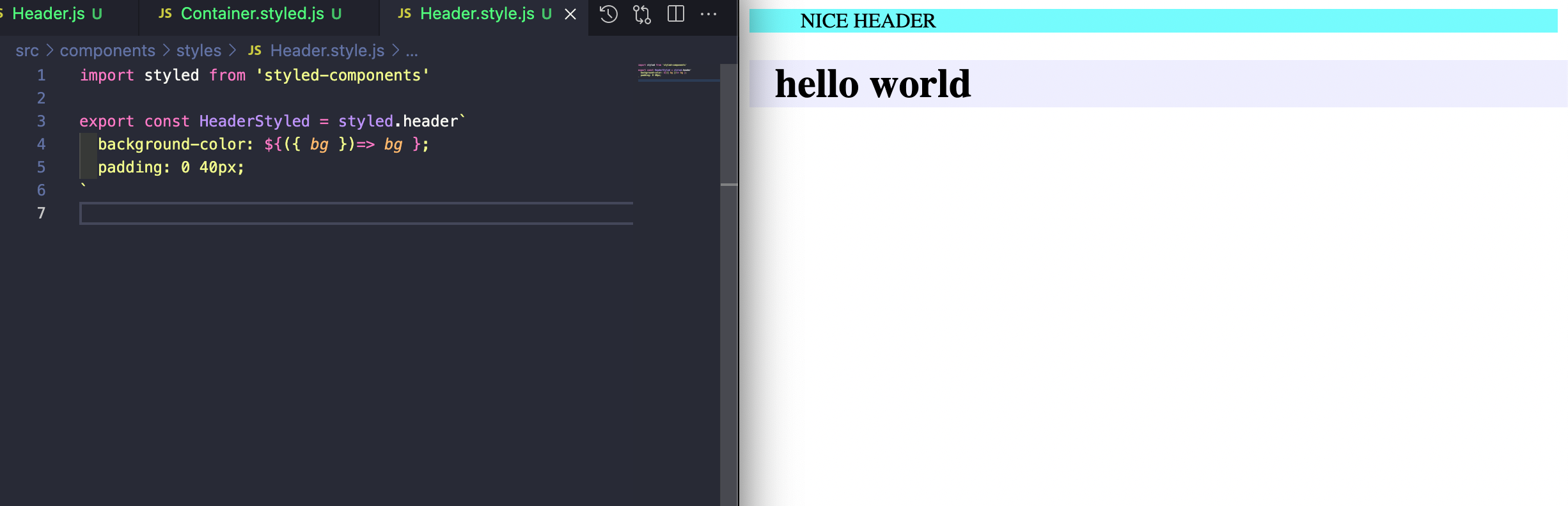
![Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/18292247/189798248-3b389b00-ab2a-4ced-8d6b-f93e793d4eaf.png)
Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub

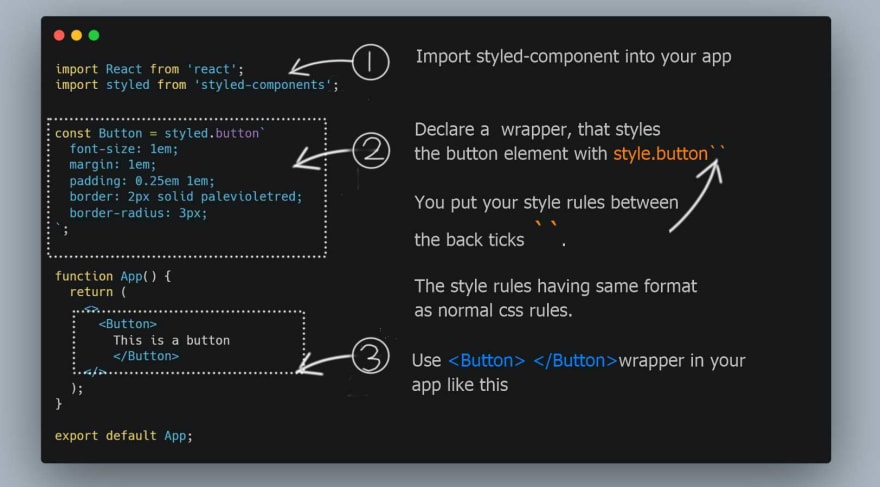
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅