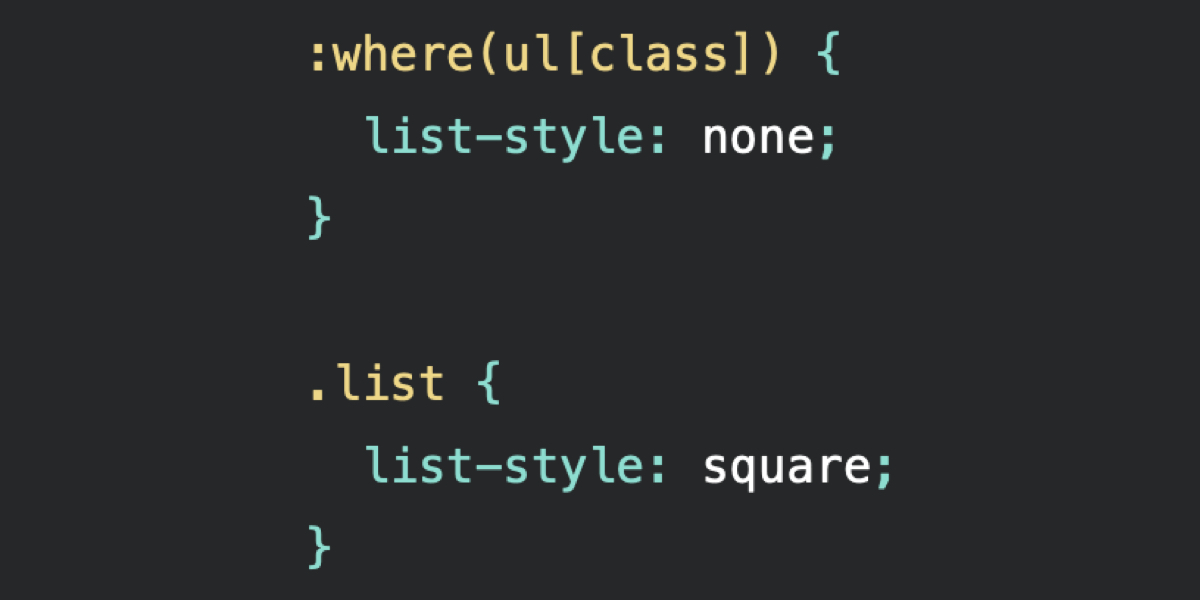
Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub

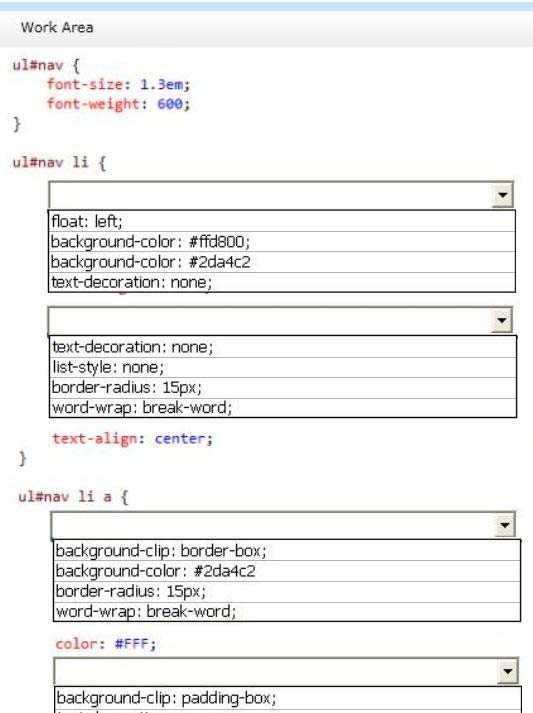
Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a