webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

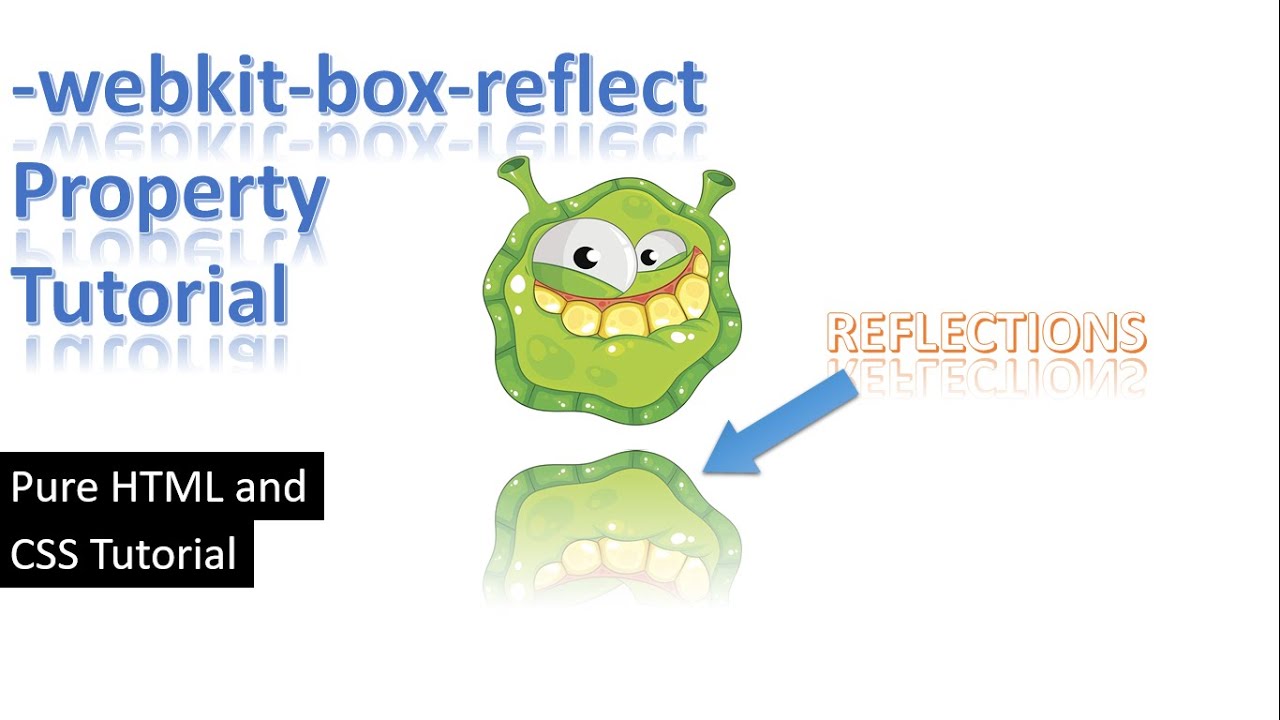
CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

Minko Gechev on Twitter: "-webkit-line-clamp allows you to truncate multi-line text 🔥 Supported in Edge, Chrome, Safari, Firefox, Opera, etc. ✓ https://t.co/EarnJIMfOA 📚 https://t.co/Twn39xens9 https://t.co/QcIlk7mmaU" / Twitter