scss syntax highlight broken after update to Sublime 3 · Issue #145 · vuejs/ vue-syntax-highlight · GitHub

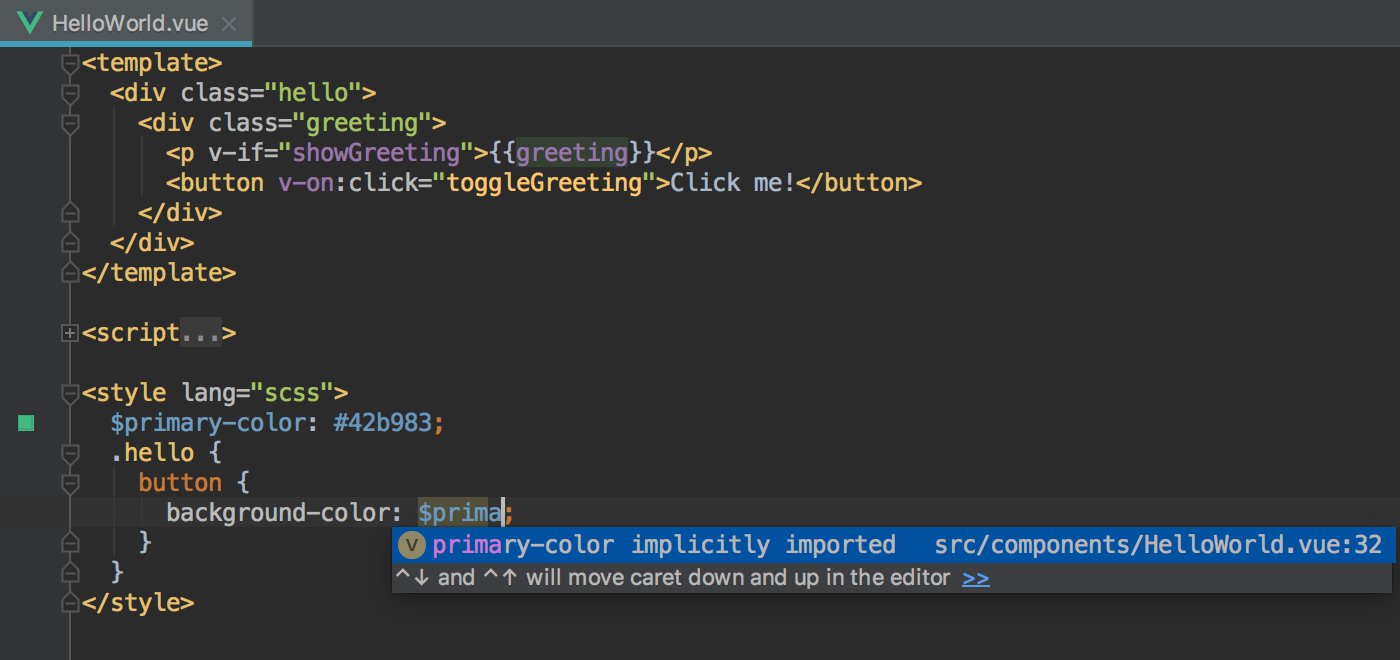
JetBrains WebStorm on Twitter: "If you use Sass, SCSS or Less to style your Vue component, don't forget to add “lang” attribute to the style tag – WebStorm will then provide proper
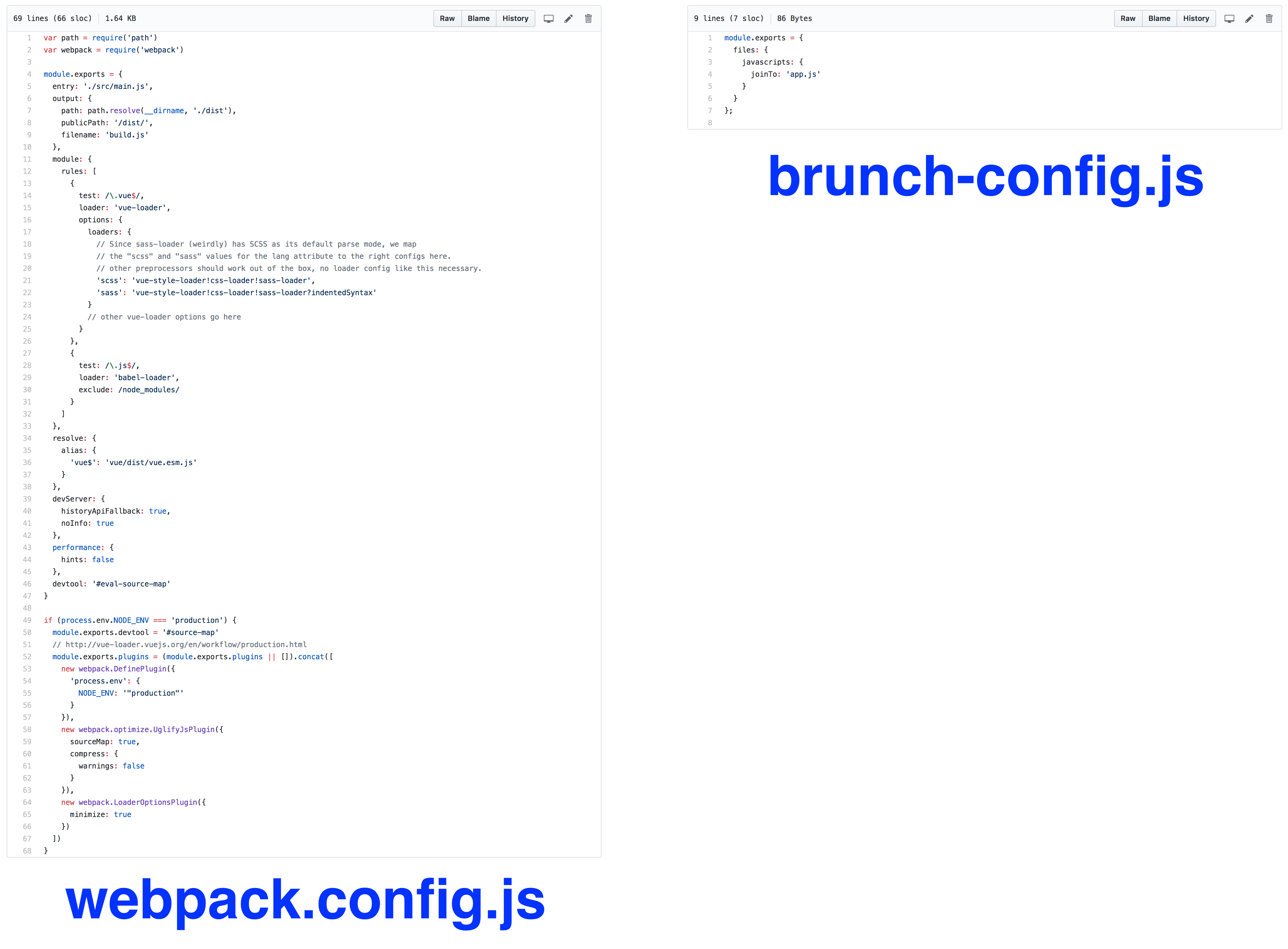
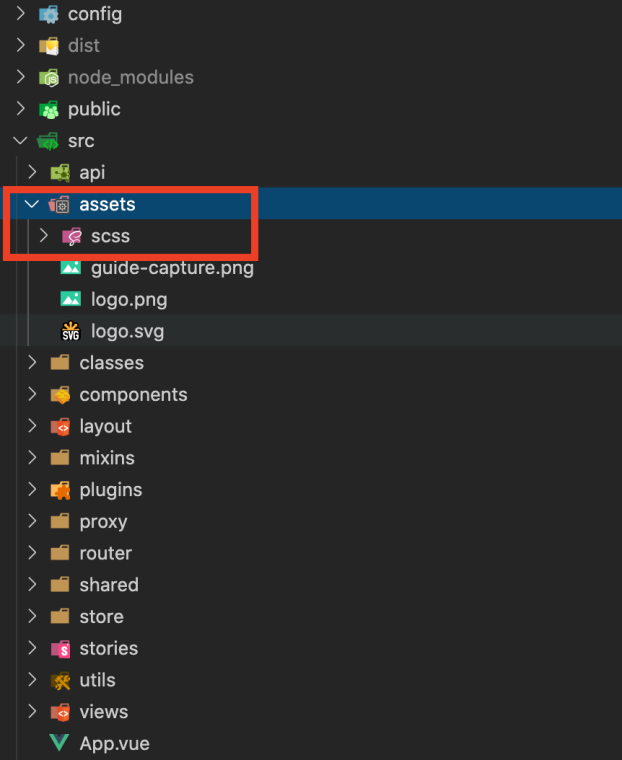
This feature would be a way to set / override a Sass variable for a page and all its child components · Issue #1439 · vuejs/vue-loader · GitHub

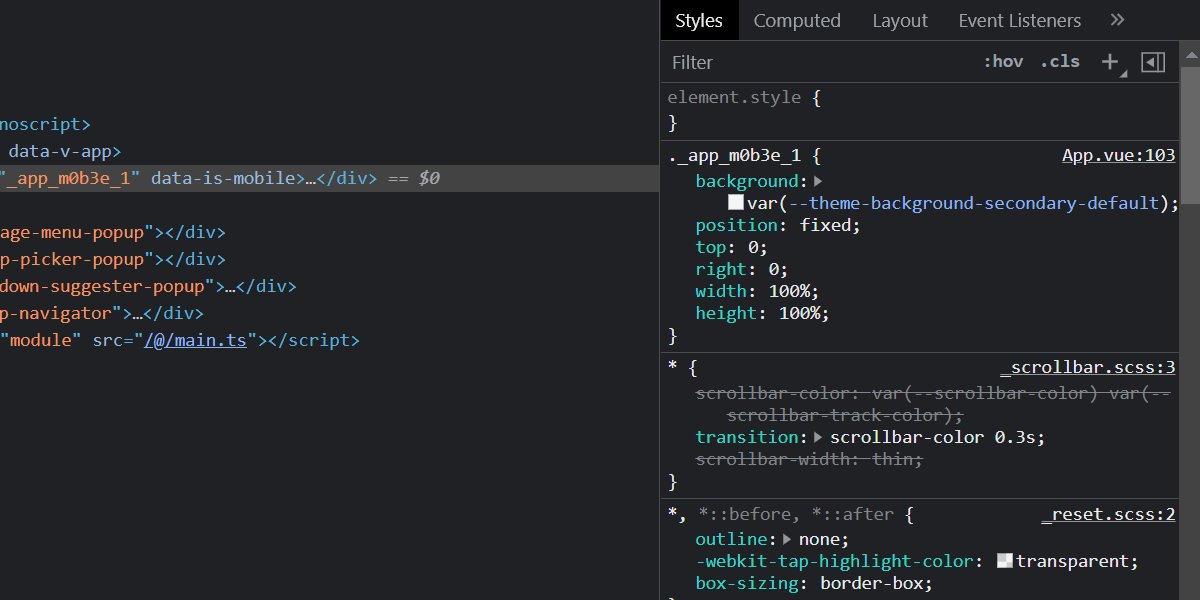
翠 on Twitter: "CSS sourcemaps are now working with @vite_js during dev! It works not only with css but also with preprocessors like sass and moreover Vue SFCs. Try it out by

javascript - Why the scoped style in vue is useless? The parent element style still affect the child element - Stack Overflow